I have a simple list with a gallery view.
I edited the JSON formatting to add a custom card to be displayed when the item is hovered over. All I changed was adding the customCardProps to the first div - the one with the sp-card-defaultClickButton class, which covers the entire item.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/tile-formatting.schema.json",
"height": 143,
"width": 254,
"hideSelection": false,
"fillHorizontally": true,
"formatter": {
"elmType": "div",
"attributes": {
"class": "sp-card-container"
},
"children": [
{
"elmType": "div",
"attributes": {
"class": "sp-card-defaultClickButton"
},
"customRowAction": {
"action": "defaultClick"
},
"customCardProps": {
"formatter": {
"elmType": "div",
"attributes": {
"class": "sp-card-lastTextColumnContainer"
},
"children": [
{
"elmType": "p",
"attributes": {
"title": "[$Description]",
"class": "ms-fontColor-neutralPrimary sp-card-content sp-card-multiline"
},
"txtContent": "=if ([$Description] == '', '–', [$Description])",
"style": {
"-webkit-line-clamp": "2",
"height": "40px"
}
}
]
},
"openOnEvent": "hover",
"isBeakVisible": true
}
},
{
"elmType": "div",
"attributes": {
"class": "ms-bgColor-white sp-css-borderColor-neutralLight sp-card-borderHighlight sp-card-subContainer"
},
"children": [
{
"elmType": "div",
"attributes": {
"class": "sp-card-displayColumnContainer"
},
"children": [
{
"elmType": "p",
"attributes": {
"class": "ms-fontColor-neutralSecondary sp-card-label"
},
"txtContent": "[!Title.DisplayName]"
},
{
"elmType": "p",
"attributes": {
"title": "[$Title]",
"class": "ms-fontColor-neutralPrimary sp-card-content sp-card-highlightedContent",
"role": "heading",
"aria-level": "3"
},
"txtContent": "=if ([$Title] == '', '–', [$Title])"
}
]
},
{
"elmType": "div",
"attributes": {
"class": "sp-card-lastTextColumnContainer"
},
"children": [
{
"elmType": "p",
"attributes": {
"class": "ms-fontColor-neutralSecondary sp-card-label"
},
"txtContent": "[!Description.DisplayName]"
},
{
"elmType": "p",
"attributes": {
"title": "[$Description]",
"class": "ms-fontColor-neutralPrimary sp-card-content sp-card-multiline"
},
"txtContent": "=if ([$Description] == '', '–', [$Description])",
"style": {
"-webkit-line-clamp": "2",
"height": "40px"
}
}
]
}
]
}
]
}
}
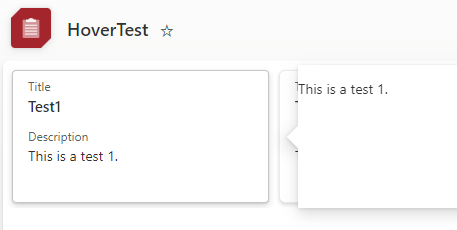
However, the card only displays if I hover over an item two or more consecutive times. If I hover over an item once, it does not display. If I hover over the item a second time, it displays. If I hover over item 2, then item 1, then back to item 2, it does not display on either item. How do I get the card to display every time I hover over an item?