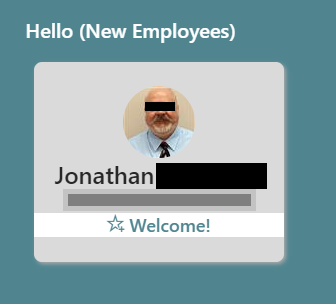
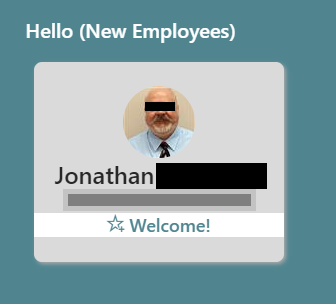
This is the code I used to make the card shown below. My example uses a people column to extract the user's name and image and their start date to display in the card, plus a little CSS magix mixed in (border-radius) for rounded corners and the class (ms-bgColor-neutralQuaternaryAlt) for matching the site’s theme.
All in all, this answer has everything you should need to build your own solution to your question.
Exemplar Image:

Code Explainer:
Since we are importing both a way to format the view as well as the row, we need to import both the row and view formatting schema.
The hideSelection and the hideListHeader options are both set to true.
- "hideSelction":true removes the ability for the item to be selected by the end users (who have adequate permissions). "hideSelection":true in addition to the removal of the command bar on a page effectively renders the item un-editable for the casual user.
- "hideListHeader":true removes the column labels from the view.
(BTW, both these elements and more can be used on ANY list or library view of your choosing, so long as you import the View and Row Formatting schemas, as outlined below.)
Next we reference the rowFormatter. We declare a container element (a DIV) and specify how it should look using the "style" property. Note: this is the equivalent of using in-line css on an element.
Next we can declare other attributes that would also be in the (normally) in-line HTML , if this were written in HTML. In this case, we are ascribing values to the class attribute.
Then we begin enumerating the children elements within the same principles used in the previous two steps.
5.a: We create a child DIV that contains the image, set the attributes and style and iterate through the other children of the parent DIV which, includes an IMG sub-element.
Documentation for your reference
View Formatting Documentation: https://docs.microsoft.com/en-us/sharepoint/dev/declarative-customization/view-formatting
Column Formatting Documentation: https://docs.microsoft.com/en-us/sharepoint/dev/declarative-customization/column-formatting
List Formatting GitHub: https://github.com/pnp/List-Formatting This is particularly useful if you go and explore the samples. you will learn a lot.
Finally, just go and read the schemas by navigating to their URLs. JSON schemas are nothing like XML schemas to read - they are un-junked up text files with normative spacing and other code conventions, without all the impositions XML makes towards self-perfection (e.g.: DTD’s, etc.) Hell, you might even want to print it out! ;)
4.a. https://developer.microsoft.com/json-schemas/sp/v2/row-formatting.schema.json
4.b. https://developer.microsoft.com/json-schemas/sp/view-formatting.schema.json
Please mark this as an answer if it helped you.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/row-formatting.schema.json",
"schema": "https://developer.microsoft.com/json-schemas/sp/view-formatting.schema.json",
"hideSelection": true,
"hideListHeader": true,
"rowFormatter": {
"elmType": "div",
"style": {
"float": "left",
"display": "flex",
"flex-wrap": "wrap",
"flex-direction": "column",
"align-items": "center",
"justify-content": "center",
"width": "250px",
"height": "200px",
"max-width": "250px",
"max-height": "200px",
"border-radius": "8px",
"margin-right": "10px",
"margin-bottom": "10px",
"box-shadow": "2px 2px 4px darkgrey",
"overflow": "hidden"
},
"attributes": {
"class": "ms-bgColor-neutralQuaternaryAlt ms-fontColor-neutralDark"
},
"children": [
{
"elmType": "div",
"children": [
{
"elmType": "img",
"style": {
"display": "block",
"height": "auto",
"max-height": "150px",
"max-width": "150px",
"border-radius": "50%"
},
"attributes": {
"src": "=@currentWeb + '/_layouts/15/userphoto.aspx?size=M&accountname=' + [$Employee.email]",
"title": "[$Employee.Title])"
}
}
]
},
{
"elmType": "div",
"style": {
"text-align": "center",
"width": "100%",
"display": "block"
},
"attributes": {
"class": "ms-fontColor-neutralDark"
},
"children": [
{
"elmType": "div",
"style": {
"font-weight": "500",
"font-size": "1.5rem"
},
"txtContent": "[$Employee.title]"
},
{
"elmType": "div",
"style": {
"font-weight": "500",
"font-size": "1.1em",
"overflow": "hidden",
"max-width": "280px",
"white-space": "nowrap",
"text-align": "center",
"margin-bottom": "0.5em"
},
"txtContent": "[$Employee.jobTitle]"
},
{
"elmType": "div",
"style": {
"font-weight": "500",
"font-size": "1.5em",
"overflow": "hidden",
"white-space": "nowrap",
"text-align": "center"
},
"attributes": {
"class": "ms-bgColor-white ms-fontColor-themePrimary"
},
"children": [
{
"elmType": "span",
"attributes": {
"iconName": "AddFavorite"
}
},
{
"elmType": "span",
"txtContent": " Welcome!"
}
]
}
]
}
]
}
}