Well I have faced that situation months ago where I had to apply some branding things for SharePoint Online modern pages. So here is my results from my investigations (which I already applied and it's working fine)
- First of all, You need to know that Microsoft doesn't support
injecting or adding alternate CSS or JS or any other OOTB way to
apply some custom styling in SPO
- Even using classic themes in mdern pages doesn't change the font and the color palette.
- So if you want to brand your site with your personalized specific font and styles you need to Create a customised theme
COLOR PALETTE
To do this, you can use the following steps :
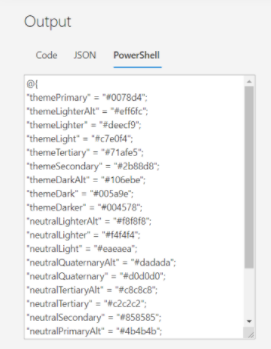
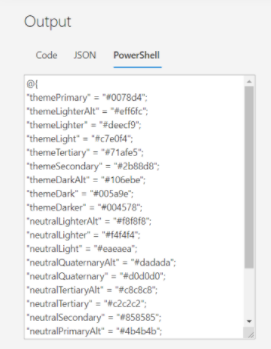
- First step : Using The Theme Generator offered by Microsoft, start creating your suitable font and color combination. Once you are done copy the output generated in the "Output" page and choose "PowerShell"

- Second step : using the following PowerShell script, and having the required admin permissions this code will get the job done :
Here fill the information about your tenant
$adminUPN="[email protected]"
$orgName="yourorganization"
$userCredential = Get-Credential -UserName $adminUPN -Message "Type the password."
Connect-SPOService -Url https://$orgName-admin.sharepoint.com -Credential $userCredential
Themepalette gotten from Theme Generator
$themepalette = @{
"themePrimary" = "#0078d4";
"themeLighterAlt" = "#eff6fc";
"themeLighter" = "#deecf9";
"themeLight" = "#c7e0f4";
"themeTertiary" = "#71afe5";
"themeSecondary" = "#2b88d8";
"themeDarkAlt" = "#106ebe";
"themeDark" = "#005a9e";
"themeDarker" = "#004578";
"neutralLighterAlt" = "#f8f8f8";
"neutralLighter" = "#f4f4f4";
"neutralLight" = "#eaeaea";
"neutralQuaternaryAlt" = "#dadada";
"neutralQuaternary" = "#d0d0d0";
"neutralTertiaryAlt" = "#c8c8c8";
"neutralTertiary" = "#c2c2c2";
"neutralSecondary" = "#858585";
"neutralPrimaryAlt" = "#4b4b4b";
"neutralPrimary" = "#333333";
"neutralDark" = "#272727";
"black" = "#1d1d1d";
"white" = "#ffffff";
}
Add the theme to SharePoint Online
Add-SPOTheme -Identity "Custom-Theme" -Palette $themepalette -IsInverted $false
- Third step : Now go to your SharePoint site and apply the new theme
MORE DETAILS : https://sharepointmaven.com/how-to-configure-and-apply-a-custom-theme-in-sharepoint-online/
Font & Typography
SharePoint Framework Extension Application Customizer is your solution
Using it, you can inject custom css to SP modern pages and luckily Microsoft already listed that on the official documentation (I hope you have some experience using SPFx because it's required)
First step : Download your font and copy it to your SPFx extension project using the following code
@import ‘https://fonts.googleapis.com/css?family=PT+Sans|PT+Sans+Caption|PT+Sans+Narrow’;
Second step : use this in your application customizer SCSS file
Then you can use the font like:
font-family: ‘PT Sans Caption’, sans-serif;
Third step : use the CSS Selectors to find out the areas where you want to change the font style and apply your CSS customisation :
font-size: 40pt;
color: orangered;
font-weight: bold;
font-family: 'PT Sans Caption', sans-serif;
Fourth step : Debug and test your code
Fivth step : Deploy it (depending on your need, you can choose the level where this customisation should be deployed "tenant, site collection or any level)
You can check here (SPFx Applications Customiser CSS Injection) for more details
Please accept the answer if it works.