Ok - I'm deriving my answer from the answer given by Ganesh Sanap - his second link had what I needed.
My goal was to use a vertical gallery to select an item in a different list than the combo box's data source. The ID of the item selected in the gallery would then be used to select the item in the combo box. It's important to note that these items were related through a list lookup in SharePoint. This allowed me to display additional information in the gallery and then hide the combo box from the user.
Basic Elements Involved:
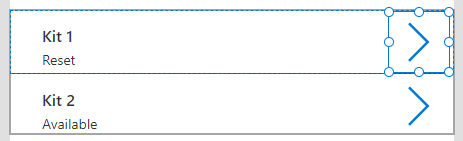
- Vertical gallery (
selected_kit_gallery)
- This is based on my
'Kit Status' list
- Combo box (name doesn't matter)
- Variable to hold gallery selection (
kitvar)
- Gallery settings to assign the selected item to the variable (
OnSelect)
- Combo box settings to select the item that is stored in the variable from the gallery (
DefaultSelectedItems)
- This is based on my
'Kit Requests' lists
Overview
Build your canvas form - the gallery in this example is called selected_kit_gallery
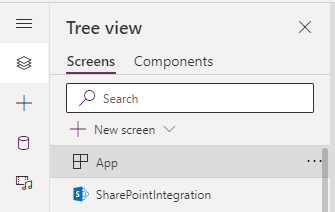
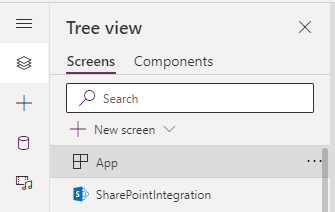
Select the "Tree View" (3 stacked squares) in the left hand pane and select "App"

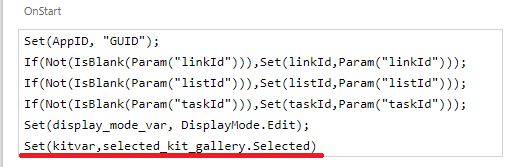
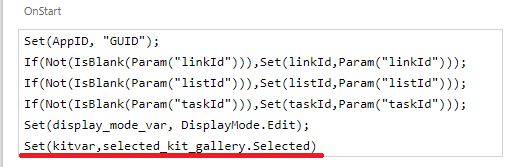
Find the OnStart property under "Advanced" in the right hand pane to create a variable that will store the selected item from the gallery.
You have to point the variable at the gallery when it's created in order for it to assume the correct object type.
- Don't worry about the rest of my variables, just
kitvar :)
Example: Set(kitvar,selected_kit_gallery.Selected)

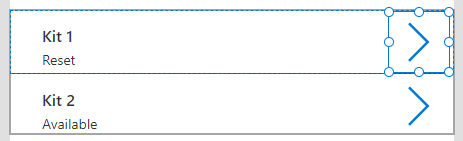
Now, find your gallery and click on the "Select" arrow

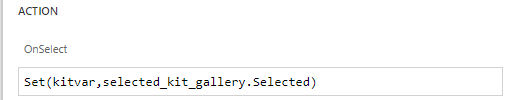
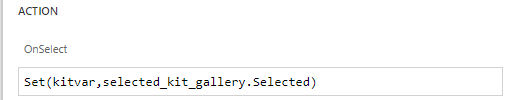
- Next find the
OnSelect property and make it change the variable to the gallery's selected item
- Example:
Set(kitvar,selected_kit_gallery.Selected)

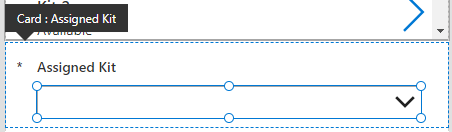
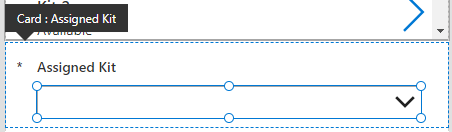
Now find your combo box data card and click on the combo box itself:

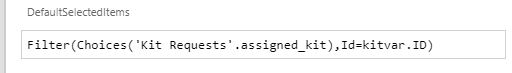
- Find the combo box's
DefaultSelectedItems under the "Advanced" tab in the right hand pane
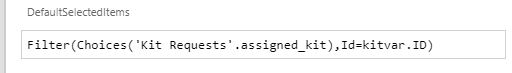
- Set this so that it will reference the
kitvar variable and allow the combo box to follow whatever is selected in the gallery
- Example:
Filter(Choices('Kit Requests'.assigned_kit),Id=kitvar.ID)

I've actually tweaked a lot more in the gallery so that it's obvious to the user once a kit has been selected. This took me a lot longer to figure out than it should have! Hope it helps someone else.