I have a complicated requirement in which I have to embed a promoted link with different sizes and styles in the same SharePoint page.
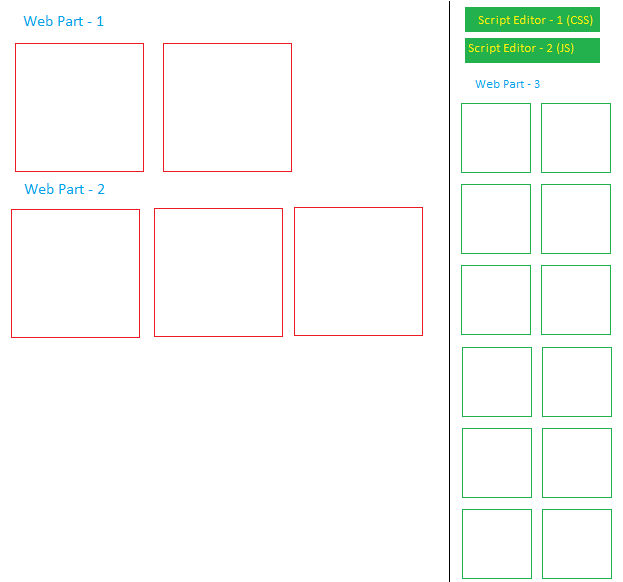
Figure at the bottom illustrates what I am trying to achieve.
It has a three promoted links with three different views. I am using three different web parts that will include these three different promoted link's views.
I can resize the tile size by pure CSS as suggested by an answer in this post. I am using this CSS in Script Editor -1 as in figure below.
I can control how many tiles to display per row as suggested by this post. And I am using this Java Script in Script Editor - 2.
I want these script editor's to affect only the promoted link view in Web Part - 3. Promoted Link's in Web Part - 1 and Web Part - 2 should be untouched.
Kindly suggest how this can be done.
Thanks