I had already posted this issue on the Tech Community (https://techcommunity.microsoft.com/t5/sharepoint/too-much-padding-around-embedded-list-items-on-site-page/m-p/3956962) but after 2 months still no solution. That's why I wanted to give it a try here.
This is my issue:
I have a Communication Site wherein I have created a new blank list. I have created a tiles view that displays two list items as buttons.
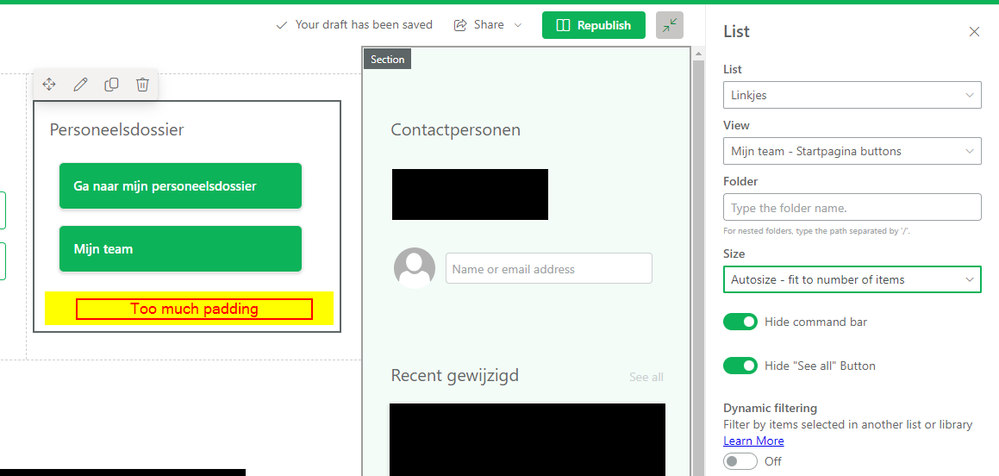
When I embed the list on a site page, I notice that there is a lot of white space beneath the buttons, causing a lot of empty space before the next web part (News) appears.
I have tried changing the Height property, but it will not reduce the actual height of the web part.
This is my JSON schema used for the view configured on the SharePoint list:
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/tile-formatting.schema.json",
"height": 65,
"width": 500,
"hideSelection": true,
"fillHorizontally": true,
"formatter": {
"elmType": "div",
"attributes": {
"class": "sp-card-container"
},
"children": [
{
"elmType": "div",
"attributes": {
"class": "sp-card-defaultClickButton"
}
},
{
"elmType": "div",
"style": {
"background-color": "#0DB359"
},
"attributes": {
"class": "ms-bgColor-white sp-css-borderColor-neutralLight sp-card-borderHighlight sp-card-subContainer"
},
"children": [
{
"elmType": "div",
"attributes": {
"class": "sp-card-lastTextColumnContainer"
},
"children": [
{
"elmType": "a",
"attributes": {
"title": "[$Link]",
"class": "ms-fontColor-neutralPrimary sp-card-content sp-card-urlContent sp-card-highlightedContent sp-card-keyboard-focusable",
"href": "[$Link]",
"target": "=if ([$Link] == '', '', '_blank')",
"role": "heading",
"aria-level": "3"
},
"style": {
"pointer-events": "=if ([$Link] == '', 'none', 'auto')",
"text-decoration": "=if ([$Link] == '', 'none', 'auto')",
"color": "white",
"padding-top": "10px",
"padding-bottom": "10px"
},
"txtContent": "=if ([$Link.desc] == '', '–', [$Link.desc])"
}
]
}
]
}
]
}
}
If I change the height property value to less than 65, this causes the buttons to appear malformed.
This is how I configured the list web part and how my 'issue' looks like. If I change the 'Size' property of the List web part settings, the problem gets worse:
What could I need to change for the bottom padding to be removed?
Thanks for all help provided!