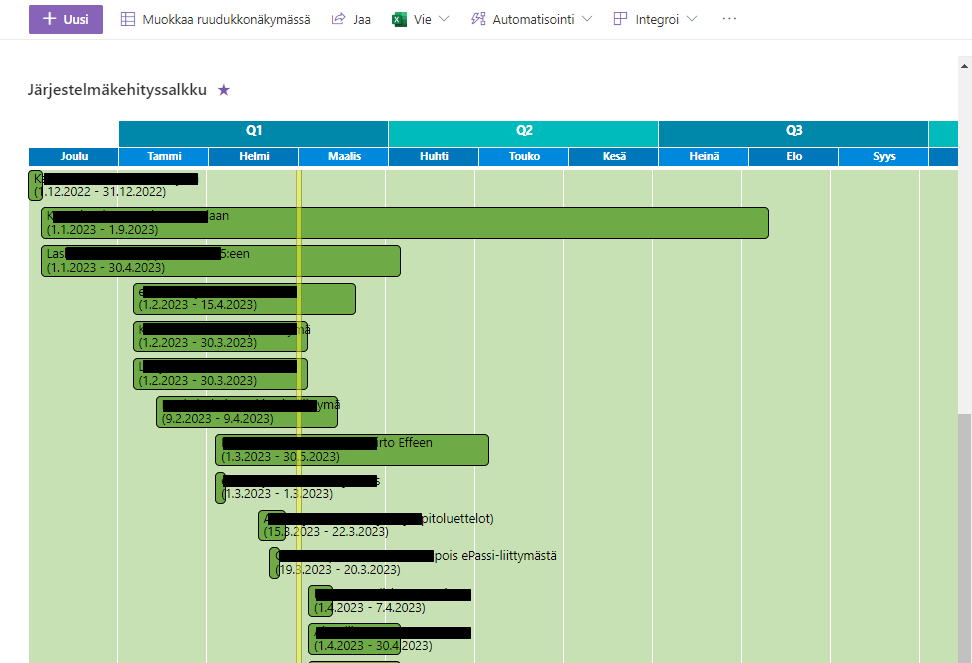
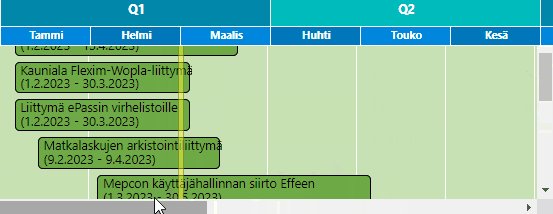
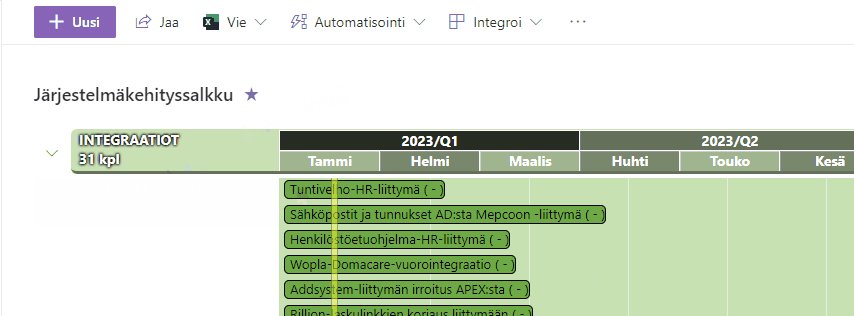
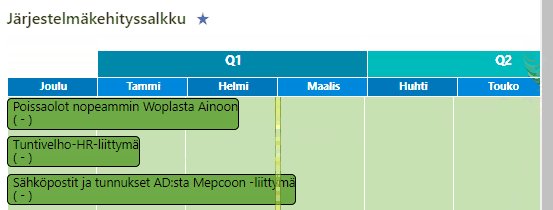
I have built a roadmap view of projects, which follows the general design principles of building gantt charts with sharepoint lists and views (one example is Let's create a GANTT chart by Federico Sapia). Our problem: we can't think how to make the custom header row sticky vertically (srolling down).
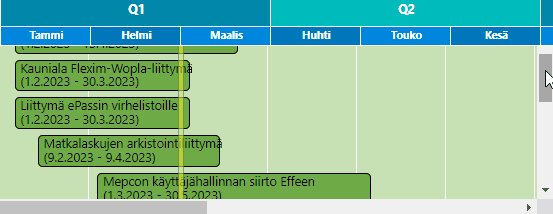
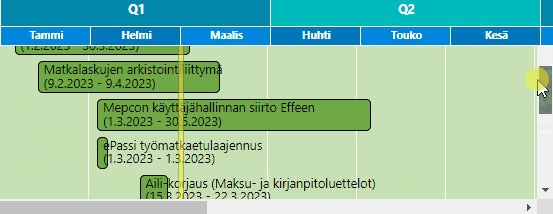
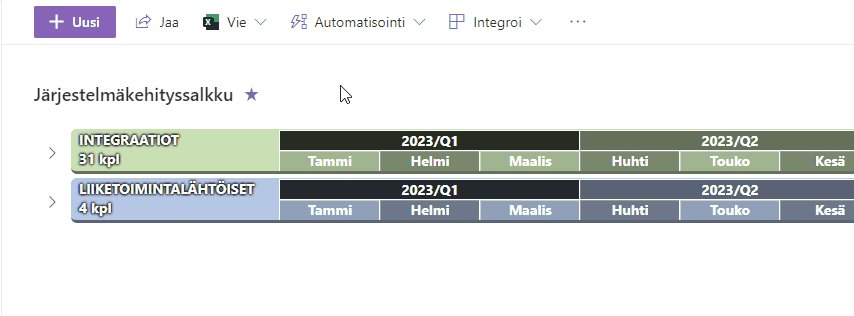
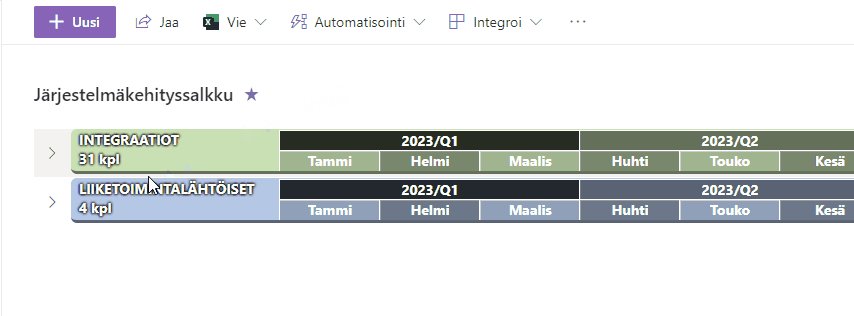
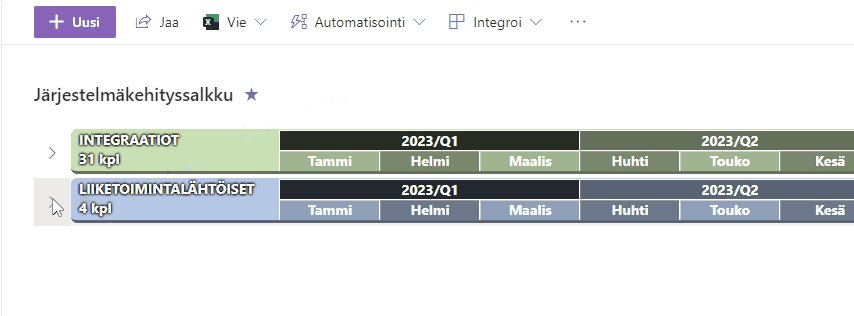
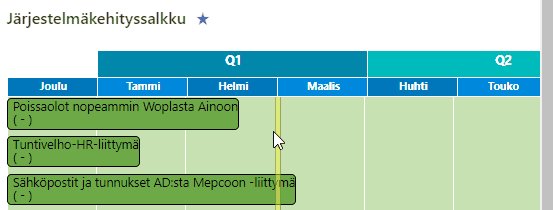
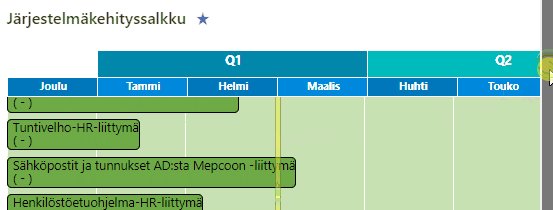
The header row is "a little" sticky, but only withing the constrains of the row it is drawn in:

I think the problem is that since the header div is created inside the rowFormatter, the parent container for the header div is the row. And that restricts the sticky header from moving outside of parent row's borders.
json root
rowFormatter
child 1 - draw header (but only if we're in row number #0)
child 2 - draw data row
It is my understanding that when using rowFormatter, it must be the top parent and cannot have sibling elements. In that case, is it even possible to have a sticky row with this approach?
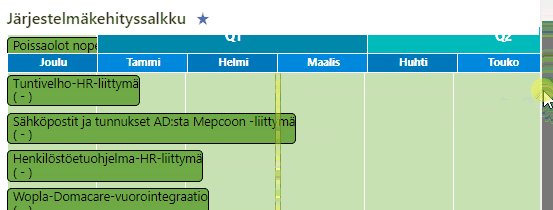
Additionally: using "position: fixed" I could achieve the experience of a floating header row but "fixed" means that the row would not scroll horizontally either - which is a problem because the timeline would break, month would not match the column:
How to recreate the issue
Create a list, you only need a title column
Insert ~10 rows, just so that you have something to scroll when viewing the data
Create a List view and use this JSON as formatting. I stripped out everything irrelevant (I hope):
{ "$schema": "https://developer.microsoft.com/json-schemas/sp/v2/row-formatting.schema.json", "hideColumnHeader": true, "hideSelection": true, "rowFormatter": { "elmType": "div", "style": { "display": "block" }, "children": [ { "elmType": "div", "txtContent":"STICKY HEADER: Should stay visible when scrolling", "style": { "top": "90px", "height": "50px", "display": "=if(@rowIndex==0,'flex','none')", "position": "sticky", "background-color": "silver" } }, { "elmType": "div", "txtContent": "='List item #' + (@rowIndex+1)+': '+[$Title]", "style": { "height": "80px", "border-bottom": "1px solid black", "padding":"50px 0px 0px 0px" } } ] } }You should be able to observe that the sticky header div is not sticking