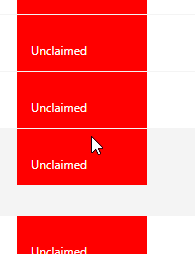
I have formatting on a column which uses a background color for a status. I am using the elmType of div to complete this. I have another field for comments that is multi line and allows for 6 lines of text. When there are two lines of text in the comments field the the div for the status field fully fills it. When a third line of text is entered the div stops and no longer fills the status field vertically.
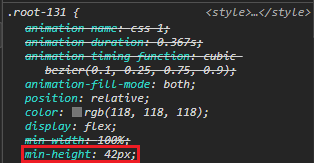
It does not seem to matter if I add the formatting to the status column before or after the comments have been added. I have tried using the fill style and it does not work with my current JSON. I am able to get it to work if I adjust the min-height style but then all my row will be the height that height.
UPDATE 5/21/2018 (Added JSON and screenshot)
{
"$schema":
"http://columnformatting.sharepointpnp.com/columnFormattingSchema.json",
"elmType": "div",
"txtContent": "@currentField",
"style": {
"color": "white",
"padding-left": "14px",
"padding-top": "14px",
"background-color": {
"operator": "?",
"operands": [
{
"operator": "==",
"operands": [
"@currentField",
"Complete"
]
},
"#8bc900",
{
"operator": "?",
"operands": [
{
"operator": "==",
"operands": [
"@currentField",
"Claimed"
]
},
"#ffbf00",
{
"operator": "?",
"operands": [
{
"operator": "==",
"operands": [
"@currentField",
"Ready for Review"
]
},
"#000cff",
{
"operator": "?",
"operands": [
{
"operator": "==",
"operands": [
"@currentField",
"Unclaimed"
]
},
"#ff0000",
""
]
}
]
}
]
}
]
}
}
}