I have created Multi-line column in SharePoint list.
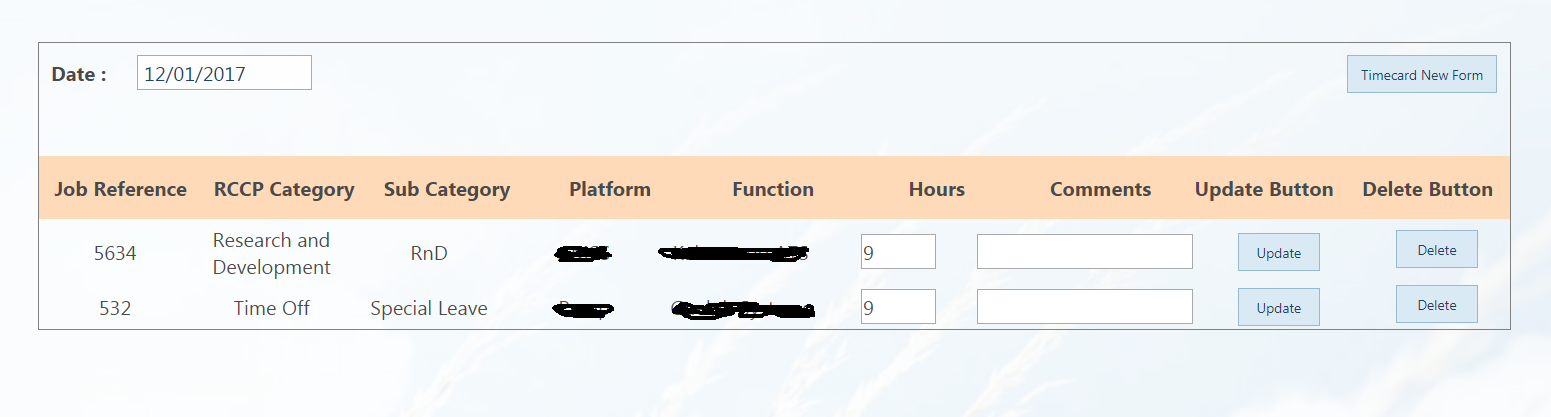
And using spservice, I have created grid view to display values like below:
when I select date, it retrieve values from SharePoint list and display in grid view. Here only Hours and Comments are only editable in gridview.
Everything works fine.
Only Comments can't retrieve from SharePoint list.
Finally I have changed in SharePoint list from Rich Text to Plain Text.
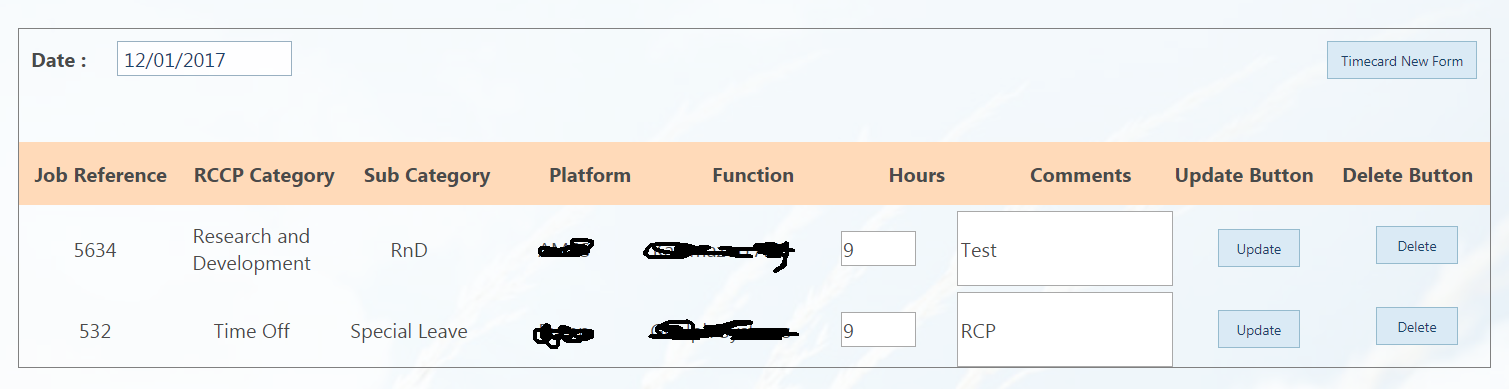
It display only one word before space like below:
In comment field values is more than 100 characters with spaces. But it shows only one word as output.
Here is code to retrieve values:
$().SPServices({
operation: "GetListItems",
async: false,
listName: "RCCP Timecard",
CAMLQuery: "<Query><Where><Eq><FieldRef Name='ItemCreationDate' /><Value Type='Text'>" + TodayFilterdate + "</Value></Eq></Where></Query>",
CAMLViewFields: "<ViewFields><FieldRef Name='Title' /><FieldRef Name='Category' /><FieldRef Name='Subcategory' /><FieldRef Name='Platform' /><FieldRef Name='Function' /><FieldRef Name='Hours' /><FieldRef Name='Comments' /><FieldRef Name='ID' /></ViewFields>",
completefunc: function(xData, Status) {
$("#myGridView").html('');
$(xData.responseXML).SPFilterNode("z:row").each(function() {
var RnDTitle = $(this).attr("ows_Title");
var RnDCategory = $(this).attr("ows_Category");
var RnDSubcategory = $(this).attr("ows_Subcategory");
var RnDPlatform = $(this).attr("ows_Platform");
var RnDFunction = $(this).attr("ows_Function");
var RnDHours = $(this).attr("ows_Hours");
var RnDComments = $(this).attr("ows_Comments");
var RnDID = $(this).attr("ows_ID");
var newHours = '<input style="width:60px" id="UpdateHours' + rowIndex + '" value=' + RnDHours + ' class="UpdateHours" type="number"/>';
var newComments = '<input type="textarea" style="height:60px;" id="UpdateComments' + rowIndex + '" value=' + RnDComments + ' class="UpdateComments" />';
var newbutton = '<input id=' + RnDID + ' name="Updatebutton' + RnDID + '" class="update-allocation" type="button" value="Update" onclick="UpdateListItemss(this);"/>';
var newDeletebutton = '<input id=' + RnDID + ' name="Deletebutton' + RnDID + '" type="button" value="Delete" onclick="DeleteListItemss(this);"/>';
$("#myGridView").append("<tr align='center'>" +
"<td style='width:11.1%; text-align:center; vertical-align: middle; padding-top:5px;'>" + RnDTitle + "</td>" +
"<td style='width:11.1%; text-align:center; vertical-align: middle; padding-top:5px;'>" + RnDCategory + "</td>" +
"<td style='width:11.1%; text-align:center; vertical-align: middle; padding-top:5px;'>" + RnDSubcategory + "</td>" +
"<td style='width:11.1%; text-align:center; vertical-align: middle; padding-top:5px;'>" + RnDPlatform + "</td>" +
"<td style='width:11.1%; text-align:center; vertical-align: middle; padding-top:5px;'>" + RnDFunction + "</td>" +
"<td style='width:11.1%; text-align:center; vertical-align: middle; padding-top:5px;'>" + newHours + "</td>" +
"<td style='width:11.1%;text-align:center; vertical-align: middle; padding-top:5px;'>" + newComments + "</td>" +
"<td style='width:11.1%;text-align:center; vertical-align: middle; padding-top:5px;'>" + newbutton + "</td>" +
"<td style='width:11.1%;text-align:center; vertical-align: middle; padding-top:5px; padding-bottom:5px;'>" + newDeletebutton + "</td>" + "</tr>");
});
}
});
Please modify and help me. Where am getting error in code?
Present columns in SharePoint List:
Hours: Single of Text,
Comments: Multiple line of Text(Plain Text)