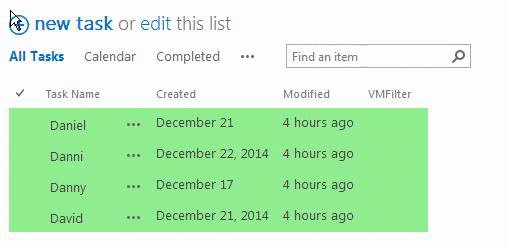
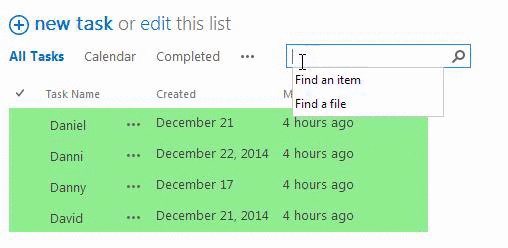
I have a single list with a search tool bar.
I want to only show the search toolbar and not the list contents. So when the search bar is used the results are shown.
I can't think how to do this.
I hate that searchbox in a List VIEW,
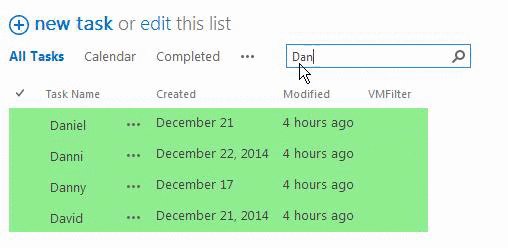
Users expect immediate feedback, the moment they start typing something should happen.
It is easy to achieve.
All you have to do is attach a KeyUp events to that search box (or above it in the DOM)
One for every List Item Row! So it only takes a few lines of code
Create a Calculated Column "LiveSearch", set the datatype=Number, and paste the Formula:
!!Replace [Titel] with the the concatenated fields you want to search on,
="<img src=""_layouts/images/blank.gif"" onload=""{"
& "var TR=this;while(TR.tagName!='TR'){TR=TR.parentNode}"
& "TR.style.display='none';"
& "TR.parentNode.parentNode.parentNode.addEventListener('keyup',"
& " (function(keyevent){"
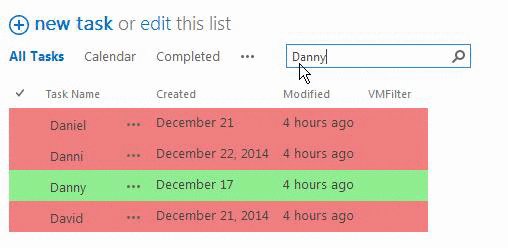
& " this.style.display='" & [Titel] & "'.indexOf(keyevent.srcElement.value)<0"
& " ?'none':'table-row'}).bind(TR))"
& "}"">"
This shows/hides the whole TableRow for any matching character in the SearchBox
This ofcourse adds extra HTML to the Page, In SP2013 it is better to use a CSR solution, but the same effect requires some 20 lines of boilerplate code to get it work.
This solution uses the loading of an image in every row, so it 'knows' which TR to work on.
On first execution it hides all your Rows so you get a blank page
(The animated GIF below was created without that hide, but with colors instead)
More on the technique of using JS/HTML in a Calculated Column: http://www.viewmaster365.com/#/How
Step by step instruction at: http://www.viewmaster365.com/#/Create/SearchFilter
This creates: