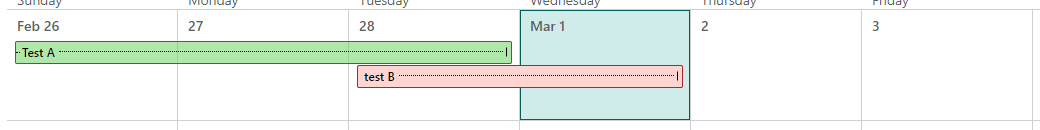
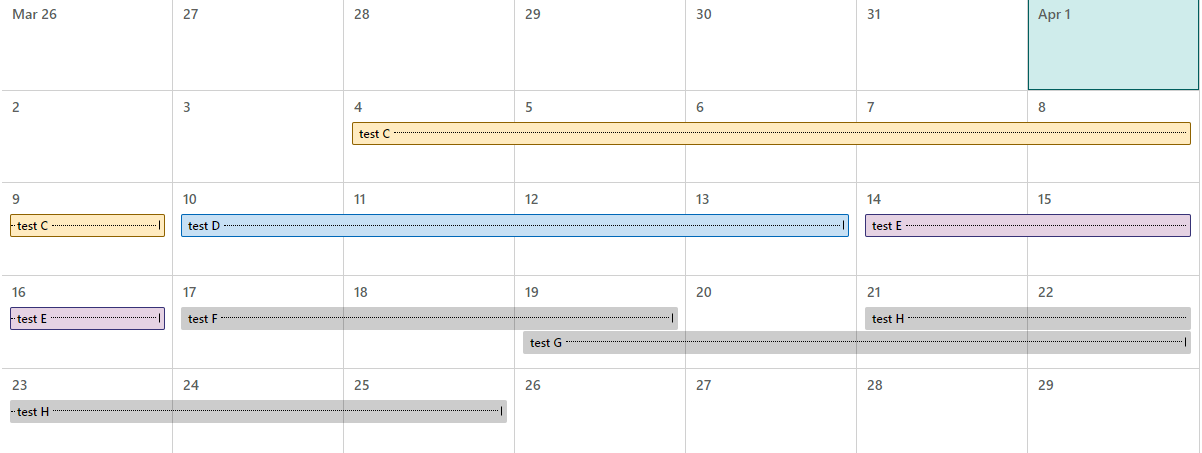
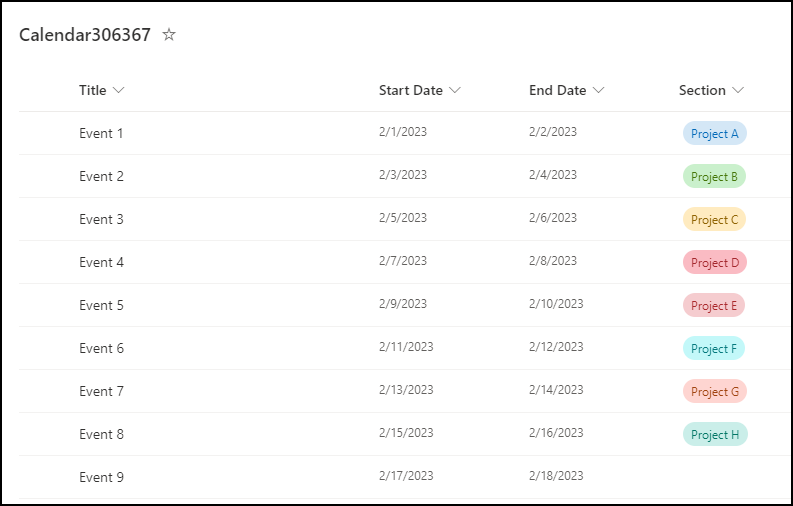
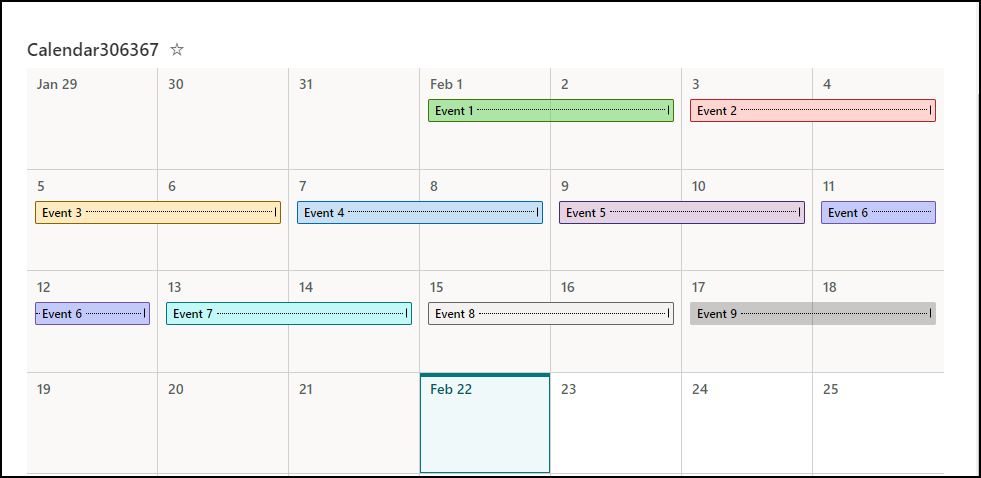
I have 8 projects total in the calendar view. For some reason, only Projects A-E are colorful while F-H stay gray.
Is there something wrong with the code below?
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/calendar-formatting.schema.json",
"additionalEventClass": "=if([$Section] =='Project A' && @isSelected == false, 'sp-css-backgroundColor-successBackground50 sp-css-color-BlackText sp-css-borderColor-GreenText ms-bgColor-sharedGreenCyan10--hover ms-fontColor-white--hover', if([$Section] =='Project A' && @isSelected == true, 'ms-bgColor-green sp-css-color-WhiteText', if([$Section] =='Project B' && @isSelected == false, 'sp-css-backgroundColor-BgPeach sp-css-color-BlackText sp-css-borderColor-RedText ms-bgColor-sharedRed10--hover ms-fontColor-white--hover', if([$Section] =='Project B' && @isSelected == true, 'sp-css-backgroundColor-redDark sp-css-color-WhiteText', if([$Section] =='Project C' && @isSelected == false, 'sp-css-backgroundColor-BgGold sp-css-color-BlackText sp-css-borderColor-BrownText ms-bgColor-yellow--hover ms-fontColor-white--hover', if([$Section] =='Project C' && @isSelected == true, 'ms-bgColor-sharedOrange10 sp-css-color-BlackText', if([$Section] =='Project D' && @isSelected == false, 'ms-bgColor-communicationTint20 sp-css-color-BlackText sp-css-borderColor-BlueText ms-bgColor-sharedCyanBlue10--hover ms-fontColor-white--hover', if([$Section] =='Project D' && @isSelected == true, 'sp-css-backgroundColor-BlueText sp-css-color-WhiteText', if([$Section] =='Project E' && @isSelected == false, 'sp-css-backgroundColor-BgLilac sp-css-color-BlackText sp-css-borderColor-DarkPurpleText ms-bgColor-sharedBlueMagenta20--hover ms-fontColor-white--hover', if([$Section] =='Project E' && @isSelected == true, 'sp-css-backgroundColor-BgPurple sp-css-color-WhiteText', if(@isSelected == false, 'sp-css-backgroundColor-neutralBackground20 sp-css-color-BlackText ms-bgColor-neutralTertiaryAlt--hover ms-fontColor-black--hover', 'sp-css-backgroundColor-neutralTertiary sp-css-color-WhiteText', if([$Section] =='Project F' && @isSelected == false, 'sp-css-backgroundColor-BgLightPurple sp-css-color-BlackText sp-css-borderColor-PurpleText ms-bgColor-sharedMagenta10--hover ms-fontColor-white--hover', if([$Section] =='Project F' && @isSelected == true, 'sp-css-backgroundColor-Purple sp-css-color-WhiteText', if([$Section] =='Project G' && @isSelected == false, 'sp-css-backgroundColor-BgCyan sp-css-color-BlackText sp-css-borderColor-TealText ms-bgColor-sharedGreenCyan10--hover ms-fontColor-white--hover', if([$Section] =='Project G' && @isSelected == true, 'sp-css-backgroundColor-CyanFont sp-css-color-WhiteText', if([$Section] =='Project H' && @isSelected == false, 'sp-css-backgroundColor-BgLightGray30 sp-css-color-BlackText sp-css-borderColor-GrayText ms-bgColor-sharedGray10--hover ms-fontColor-white--hover', if([$Section] =='Project H' && @isSelected == true, 'sp-css-backgroundColor-neutralSecondary sp-css-color-WhiteText')))))))))))))))))"
}