Suppose we created a list with a custom list form layout. Now, I want to move this list to a different SharePoint tenant/site. How do I programmatically apply the custom form laout?
More details I am using SharePoint PnP Provisioning templates to export and import lists. Unfortunately, it does not seem that the PnP Provisining template contains list item form's laoyout.
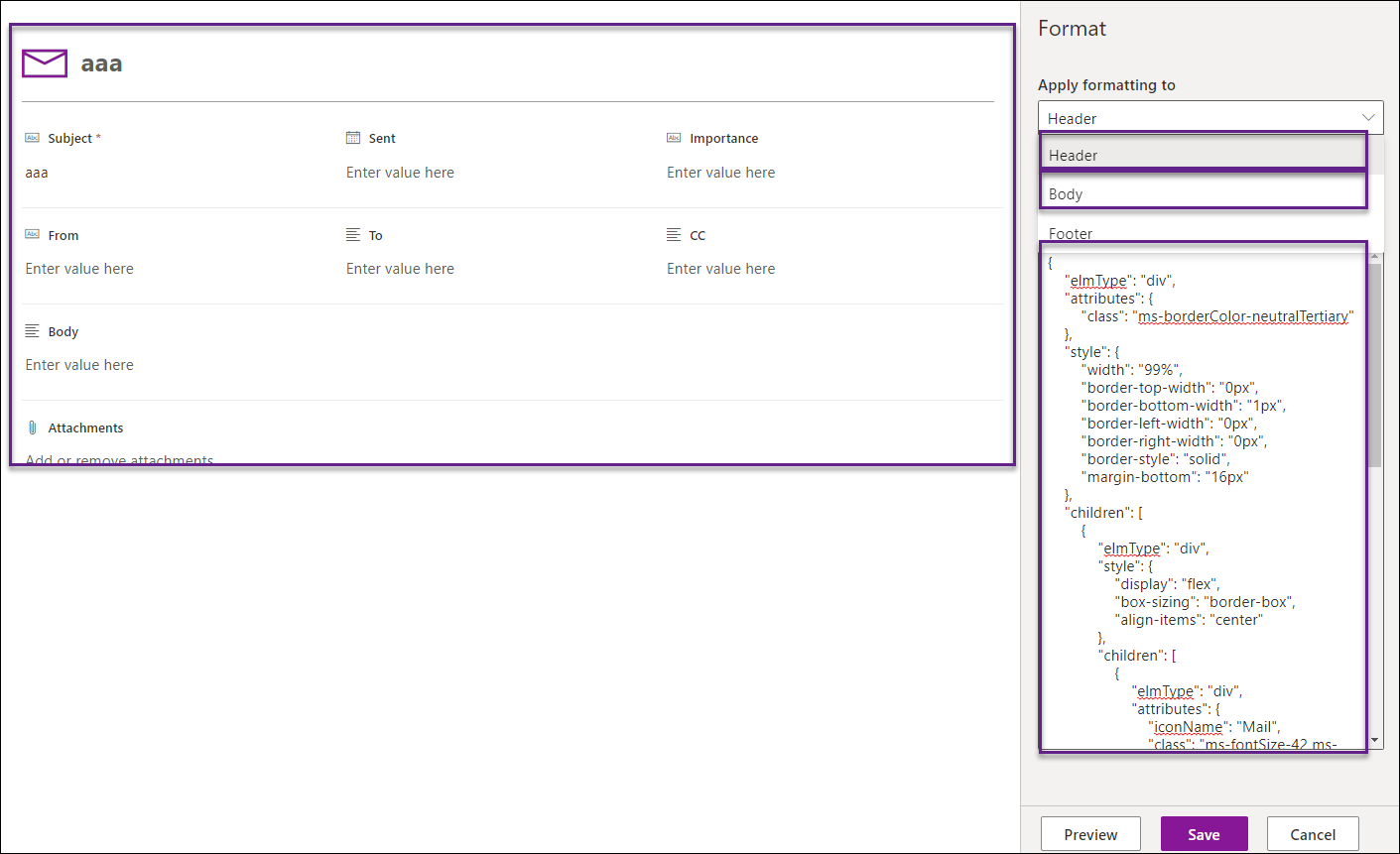
Example of the Header JSON that I am trying to deploy programmatically:
{
"elmType": "div",
"attributes": {
"class": "ms-borderColor-neutralTertiary"
},
"style": {
"width": "99%",
"border-top-width": "0px",
"border-bottom-width": "1px",
"border-left-width": "0px",
"border-right-width": "0px",
"border-style": "solid",
"margin-bottom": "16px"
},
"children": [
{
"elmType": "div",
"style": {
"display": "flex",
"box-sizing": "border-box",
"align-items": "center"
},
"children": [
{
"elmType": "div",
"attributes": {
"iconName": "Mail",
"class": "ms-fontSize-42 ms-fontWeight-regular ms-fontColor-themePrimary",
"title": "Details"
},
"style": {
"flex": "none",
"padding": "0px",
"padding-left": "0px",
"height": "36px"
}
}
]
},
{
"elmType": "div",
"attributes": {
"class": "ms-fontColor-neutralSecondary ms-fontWeight-bold ms-fontSize-24"
},
"style": {
"box-sizing": "border-box",
"width": "100%",
"text-align": "left",
"padding": "21px 12px",
"overflow": "hidden"
},
"children": [
{
"elmType": "div",
"txtContent": "=' ' + [$Title]"
}
]
}
]
}
Is there a way to apply these JSON customizations using PowerShell PnP?


ClientFormCustomFormatter.