When I add the following styling to my html page,
@media print {
.pdf-break-after {
page-break-after: always !important;
}
}
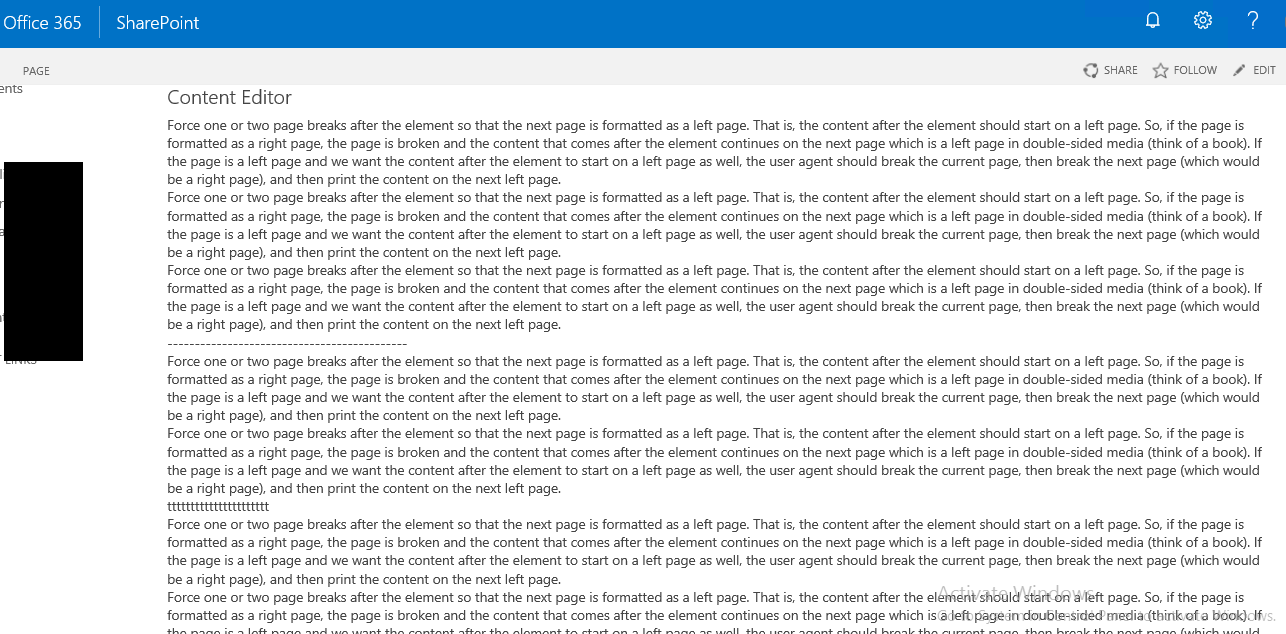
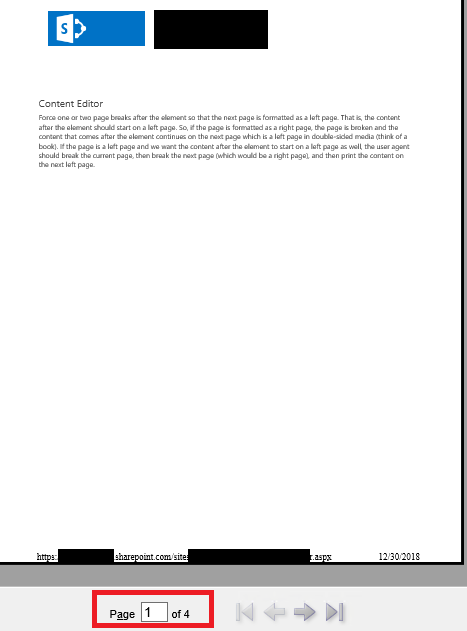
Adding this in a content editor webpart. When I try to print the page using ctrl+p , the page breaks are getting ignored. I am not able to figure out the reason.
Why this strange behavior, any suggestions most welcomed on this?