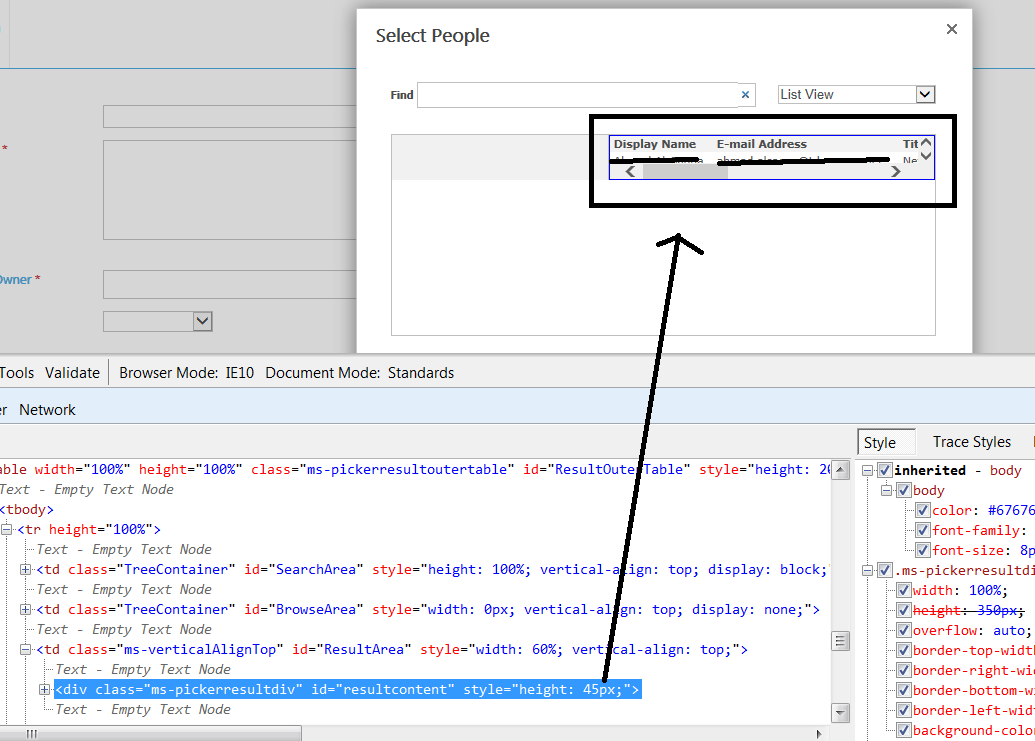
I am using IE 10 32-bit & windows 7 . now the "Select People dialog" will look as follow:

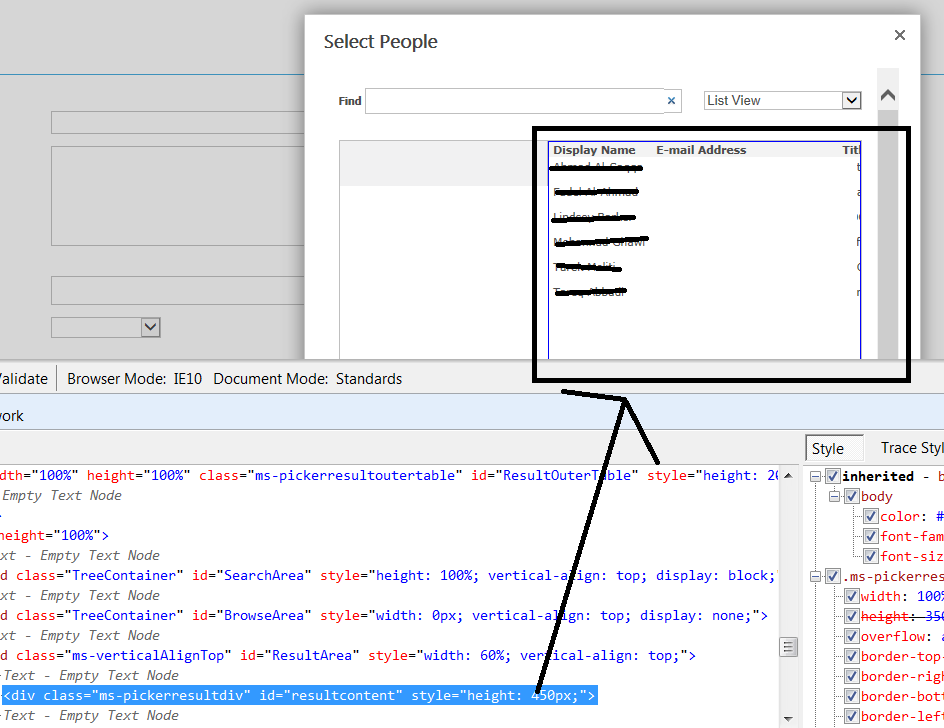
where only part of the first user will be displayed! Now the whole problem is with the inner style height = 45px. Because if I manually change the value to be 450px instead of 45px using the F12 developer tools, the dialog will be rendered correctly as follow:

so I tried adding the following inside my custom CSS (which is rendered after the core15.css) :-
#resultcontent {
height: 400px !important
}
.ms-pickerresultdiv {
height: 400px !important
}
also I wrote the following jQuery at the end of my master page:-
$(document).ready(function(){
$("#resultcontent").height() = '400px';
$("#resultcontent").height() = 400px;
$("#resultcontent").height() = 400;
$("#resultcontent").height() = "400px";
});
But all these custom CSS and scripts did not change the height of the people picker, can anyone advice on this please?
I have also noted that if I change the Document Mode from "defualt" to "IE9 standards" using F12 developer tool, then dialog will be rendered correctly, and also the dialog will work well on FireFox and safari.
