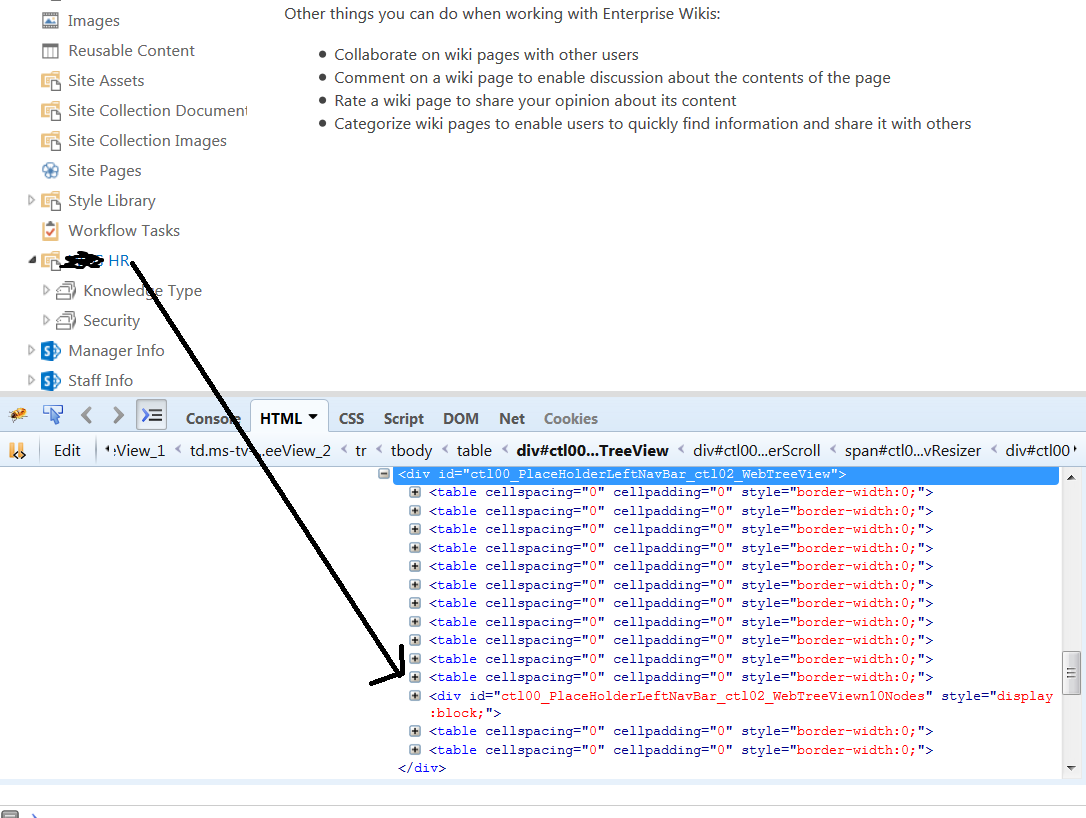
I am working on an enterprise wiki site collection inside SP 2013.now i have enabled tree view which display all the folders as follow:-

But i only need to show the folder named "HR" and its metadata navigation sub links named "knowledge type" + "Security", so i wrote the following jquery script inside my custom CSS (i DO NOT want to hide these folders using SP designer "Hide from browser" as this will hide them from all the UI..):-
#ctl00_PlaceHolderLeftNavBar_ctl02_WebTreeView > table { display: none !important;}
which will hide all the tables as follow :-

but in my case i need to show the parent folder HR also,, so can anyone adivce on this please ?
referring to the generated markup in the above picture, i need the following :-
- Hide All tables that are inside the Div with id =
ctl00_PlaceHolderLeftNavBar_ctl02_WebTreeView - But Except the table that comes just before the inner div (HR table) with id =
ctl00_PlaceHolderLeftNavBar_ctl02_WebTreeViewn10Nodes, and also to show the inner div.
