I'm trying to edit a Master Page's code and associated CSS.
The HTML and CSS in SP Designer 2013 does not resemble the in-browser markup shown in something like FireBug or Chrome's View Element.
Therefore, I would like to export the pages as files, and also their associated style sheets and such locally to work on them in my own development environments... like Dreamweaver, or even Notepad++.
How is this done?
Thanks
edit:
Okay, so I'm familiar with Design Manager for editing pages locally. I have already connected my drive to the server. But I'm having trouble with this too:
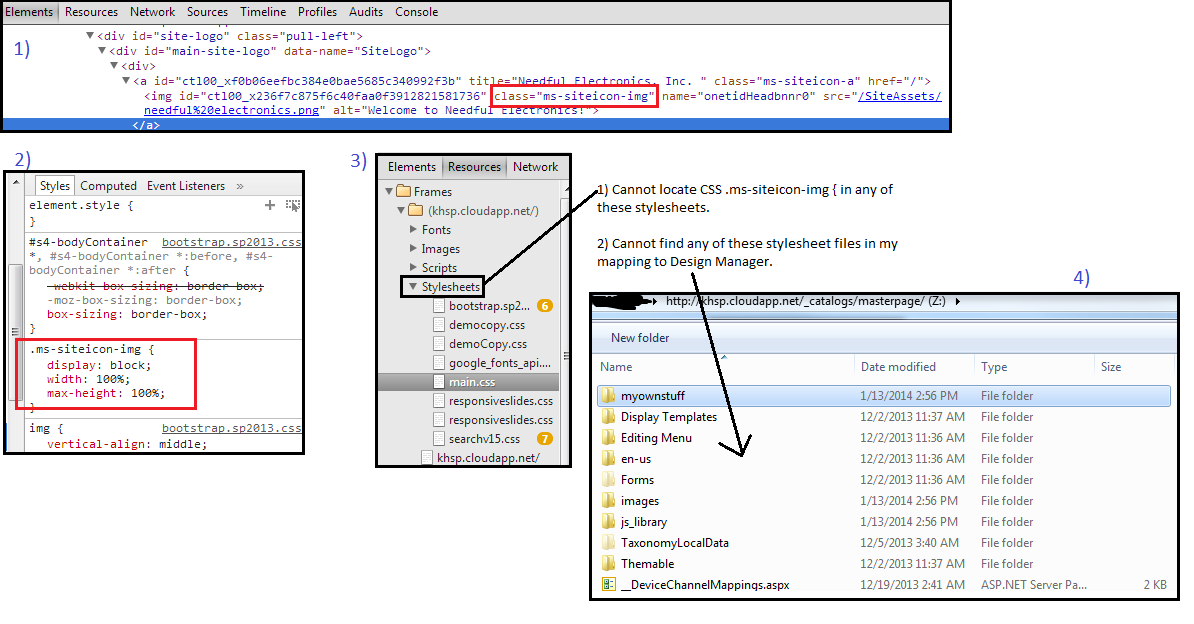
1) So in Chrome's in-browser View Element, I find the logo's class ms-siteicon-img that I want to change.
2) You can see on the left of View Element, I can alter that CSS class there and get the desired result.
3) But when I go to resources tab in View Element, I go through all of the available stylesheets, but do not find class ms-siteicon-img.
4) Moreover, When I go to my mapping, I do not find any of the Stylesheets that I saw in the in-browser viewer (meaning, main.css is not shown in my mapped drive).
Why are there these discrepancies?
Thanks!