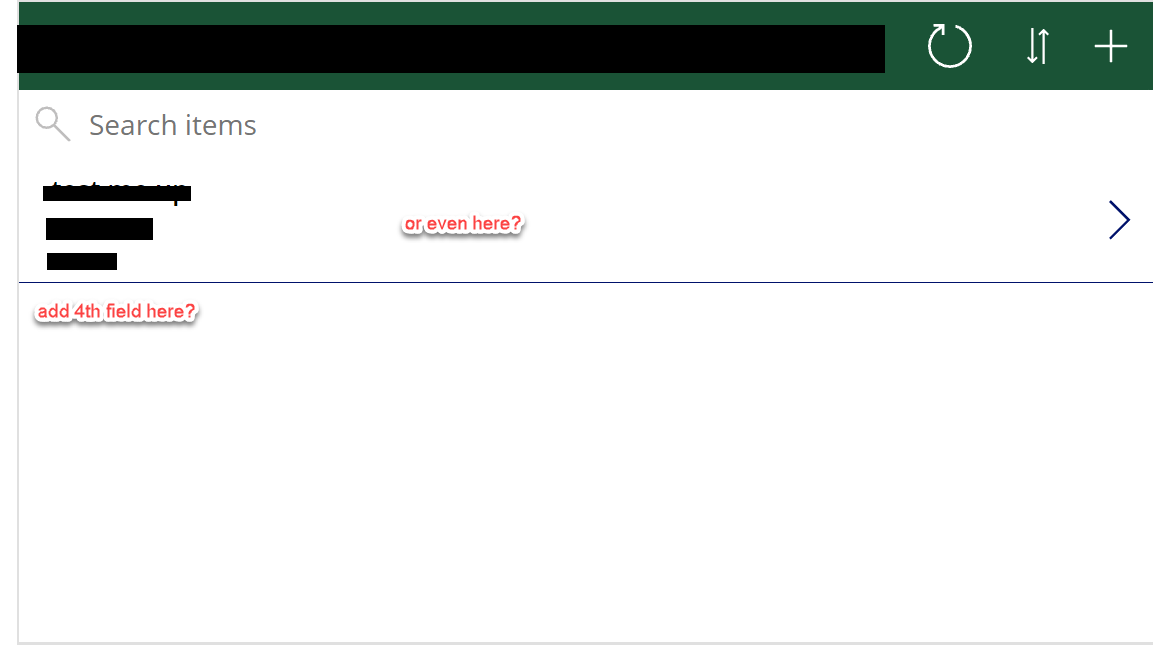
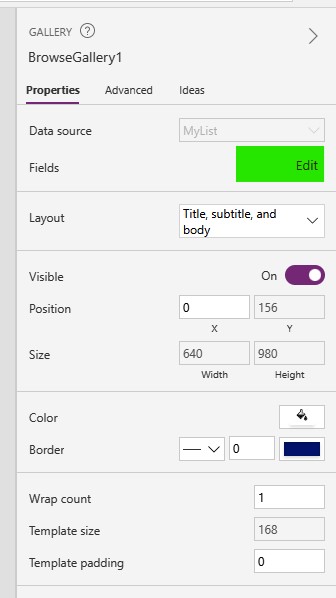
It seems like I can only have 3 fields in my power app browse screen area. I've tried going to "edit fields" but I am not given the option to add additional fields.
Update:
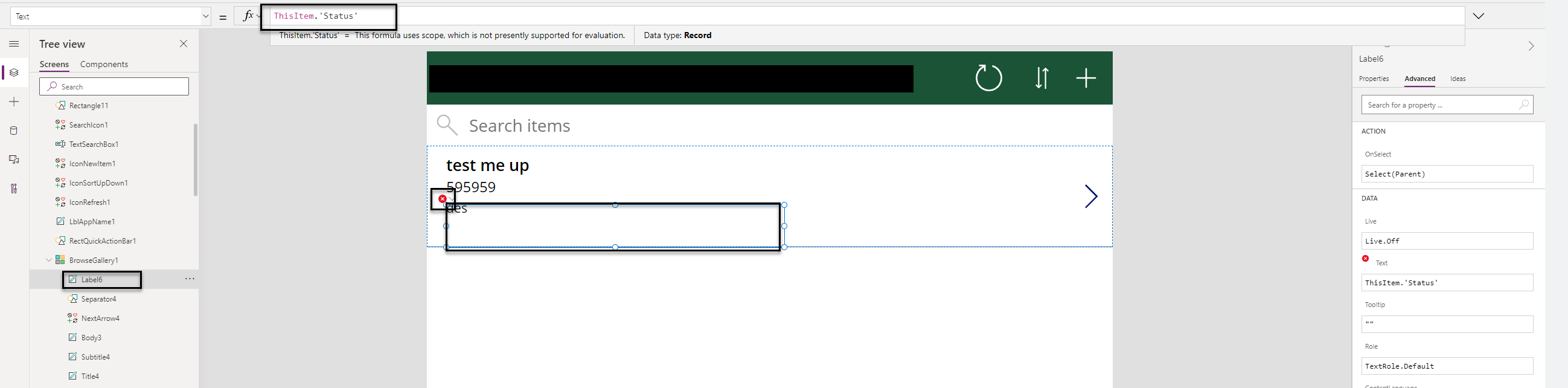
Trying to add a 4th field, but 1) getting an error and 2) can this be repeated if i have multiple records in my browse screen?
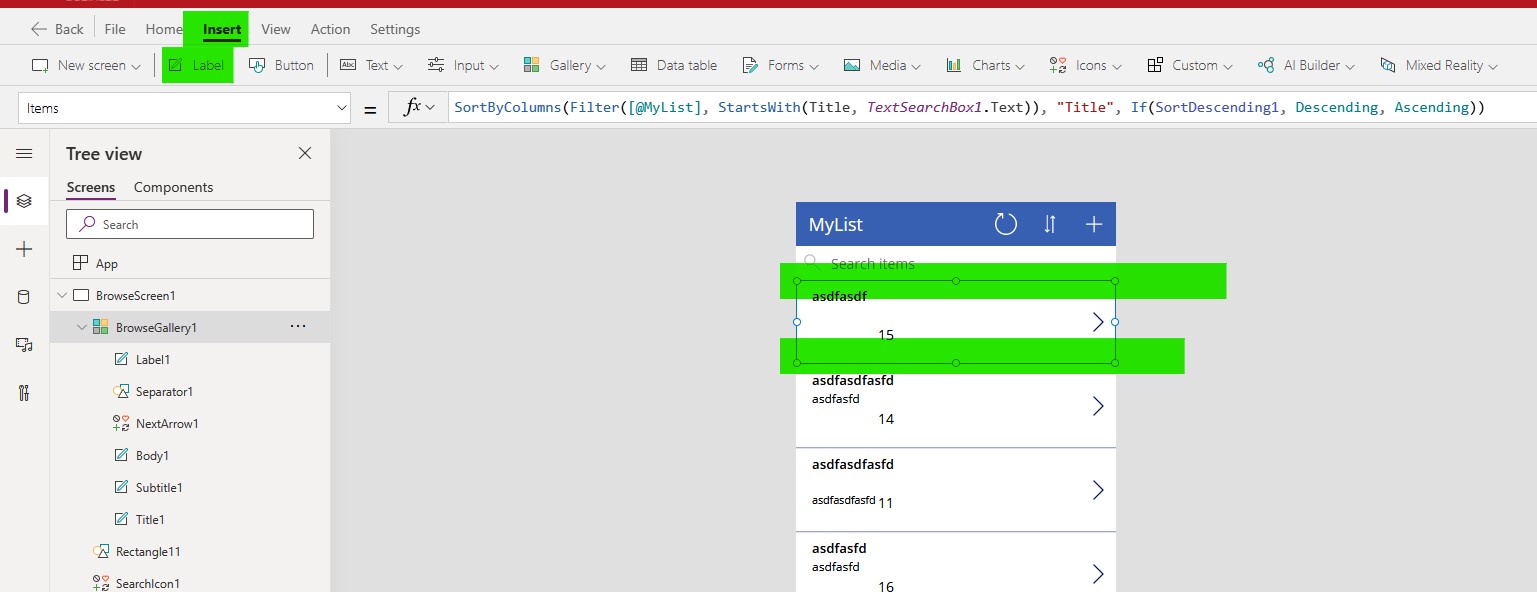
update: