I am developing a SPFx extension that will be deployed on the SharePoint online site.
I used pnpm to install the dependency, but my colleague used npm, and he reported to me that the gulp serve after installing the dependency through npm did not load SPFx extension properly (the terminal did not have any error message).
I cloned a copy of my code and ran into problems with npm installation in the same environment, Finally, when my code uses the react-dom correlation function, it will failed and console output an error:
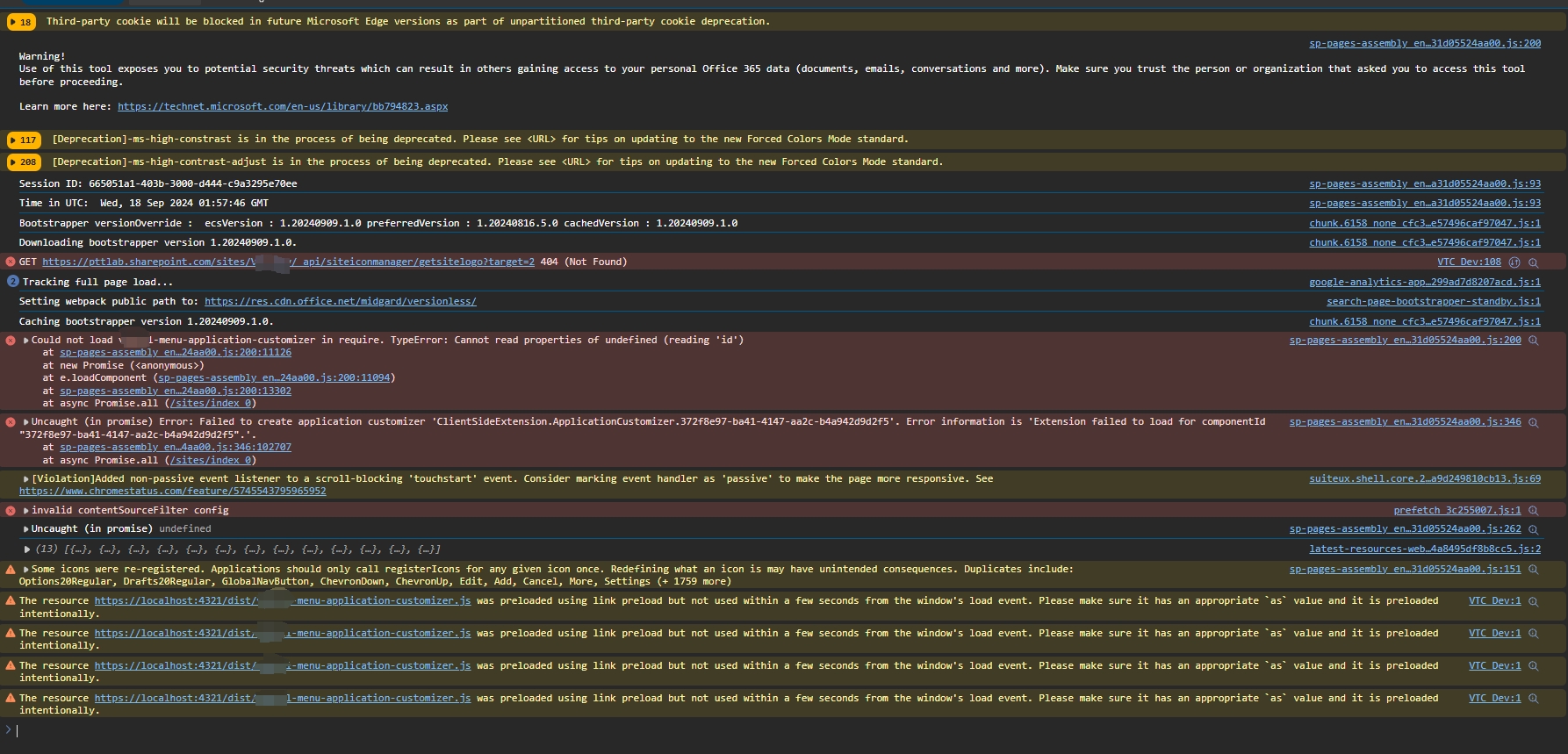
Could not load my-extension-application-customizer in require. TypeError: Cannot read properties of undefined (reading 'id')
When I dereference the SPFx extension will work properly
I tried to find out if anyone else had the same problem as me:
SPFX webpart can't be loaded: Cannot read properties of undefined (reading 'id')
Error rendering react components in an SPFx Application Extension
From the discussion of this issue it seems that the dependent versions do not correspond, but I don't think there is a problem with my dependency installation
"dependencies": {
"@fluentui/react": "8.120.3",
"@microsoft/decorators": "1.18.2",
"@microsoft/sp-application-base": "1.18.2",
"@microsoft/sp-core-library": "1.18.2",
"@microsoft/sp-dialog": "1.18.2",
"@pnp/sp": "3.24.0",
"rc-drawer": "^7.2.0",
"react": "^17.0.1",
"react-dom": "^17.0.1",
"tslib": "2.3.1"
},
"devDependencies": {
"@microsoft/eslint-config-spfx": "1.18.2",
"@microsoft/eslint-plugin-spfx": "1.18.2",
"@microsoft/rush-stack-compiler-4.7": "0.1.0",
"@microsoft/sp-build-web": "1.18.2",
"@microsoft/sp-module-interfaces": "1.18.2",
"@rushstack/eslint-config": "2.5.1",
"@types/react": "17.0.1",
"@types/react-dom": "17.0.1",
"@types/webpack-env": "~1.15.2",
"ajv": "^6.12.5",
"eslint": "8.7.0",
"gulp": "4.0.2",
"typescript": "4.7.4"
}
I also tried using m365 to diagnose the problem:
PS > m365 spfx doctor -o text
CLI for Microsoft 365 SharePoint Framework doctor
Verifying configuration of your system for working with the SharePoint Framework
√ SharePoint Framework v1.18.2
√ Node v16.20.0
√ yo v5.0.0
√ gulp-cli v2.3.0
× typescript v4.7.4 installed in the project
But it doesn't seem to help...
My dependent environment
PS > npm list -g
C:\Users\admin\AppData\Local\nvs\default -> .\
├── @microsoft/[email protected]
├── @pnp/[email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
└── [email protected]
I tried executing gulp serve --verbose according to the comments, and the console had some new output:
The resource https://localhost:4321/dist/my-extension-application-customizer.js was preloaded using link preload but not used within a few seconds from the window's load event. Please make sure it has an appropriate
asvalue and it is preloaded intentionally.
I don't have a clue, so I'm here to ask for your help


gulp serve --verboseand look into warnings as well.