Use below JSON to format list view:
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/row-formatting.schema.json",
"groupProps": {
"headerFormatter": {
"elmType": "div",
"style": {
"padding-left": "12px",
"font-size": "16px",
"font-weight": "400",
"cursor": "pointer",
"outline": "0px",
"white-space": "nowrap",
"text-overflow": "ellipsis"
},
"children": [
{
"elmType": "div",
"children": [
{
"elmType": "span",
"style": {
"padding": "5px 5px 5px 5px"
},
"txtContent": "@group.fieldData.displayValue"
}
]
},
{
"elmType": "div",
"children": [
{
"elmType": "div",
"style": {
"display": "flex",
"flex-direction": "row",
"justify-content": "center"
},
"children": [
{
"elmType": "div",
"txtContent": "=' (' + @group.count + ')'"
}
]
}
]
}
]
}
}
}
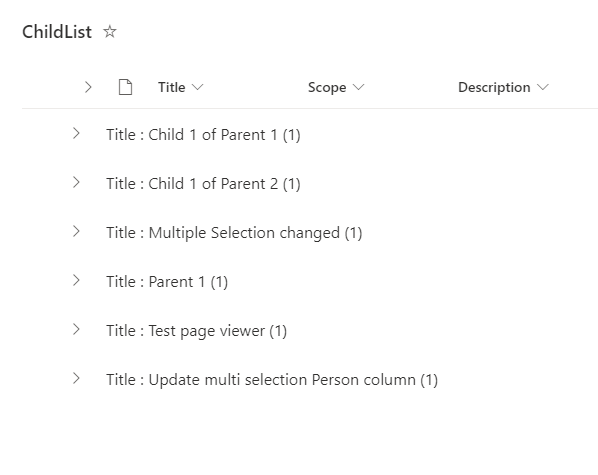
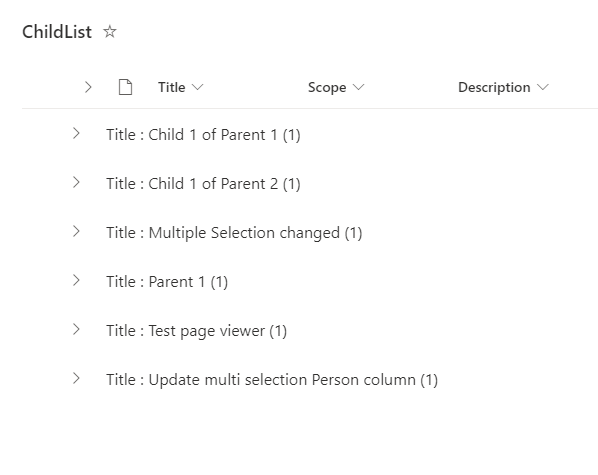
List view without JSON formatting:

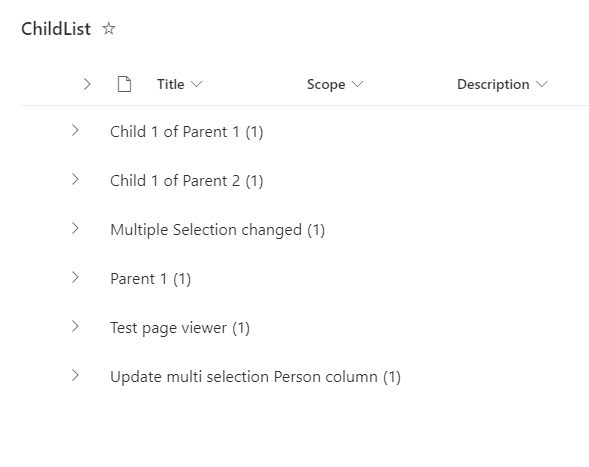
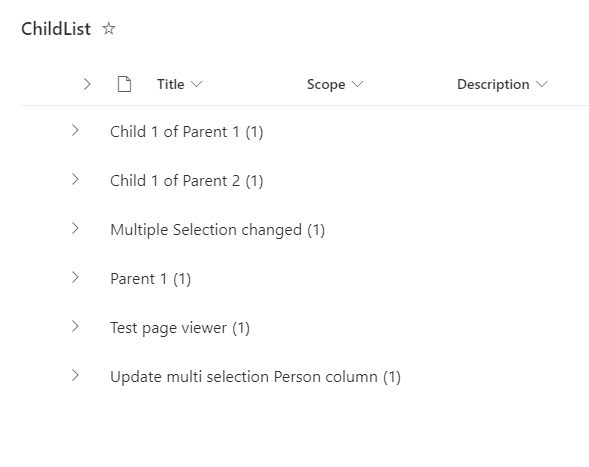
List view with JSON formatting:

Documentation: Use view formatting to customize SharePoint
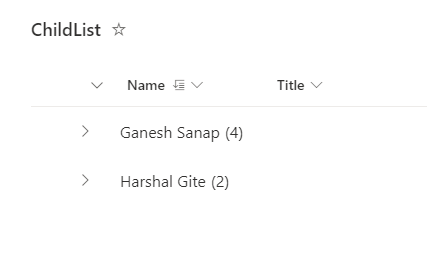
Update from comments:
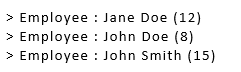
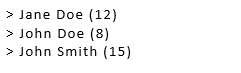
For person or group fields, replace @group.fieldData.displayValue with @group.fieldData.title in above JSON & it should work for you.
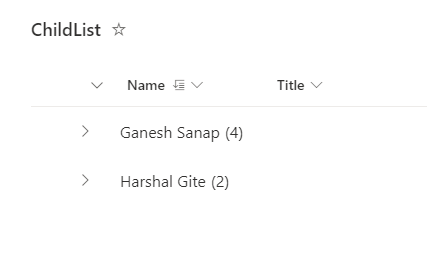
Output:

Note: txtContent property of 1st nested div element need to be changed as per the column/data type of column you are using for "Group by".
Check this article for more details: SharePoint JSON Formatting: Remove column name from group header.