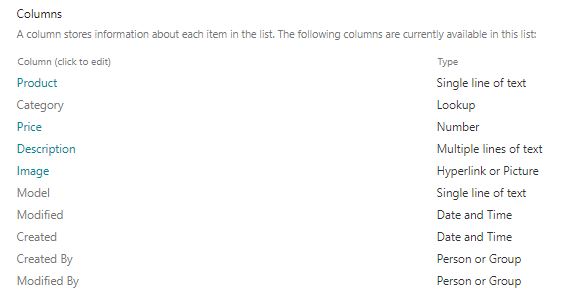
list formatting in SharePoint I am trying to create a view using view formatting by trying the below
https://github.com/pnp/sp-dev-list-formatting/blob/master/view-samples/tile-layout-example-with-image/README.md I used the below code but it is not working
Not sure what is the problem
"$schema": "https://developer.microsoft.com/json-schemas/sp/view-formatting.schema.json",
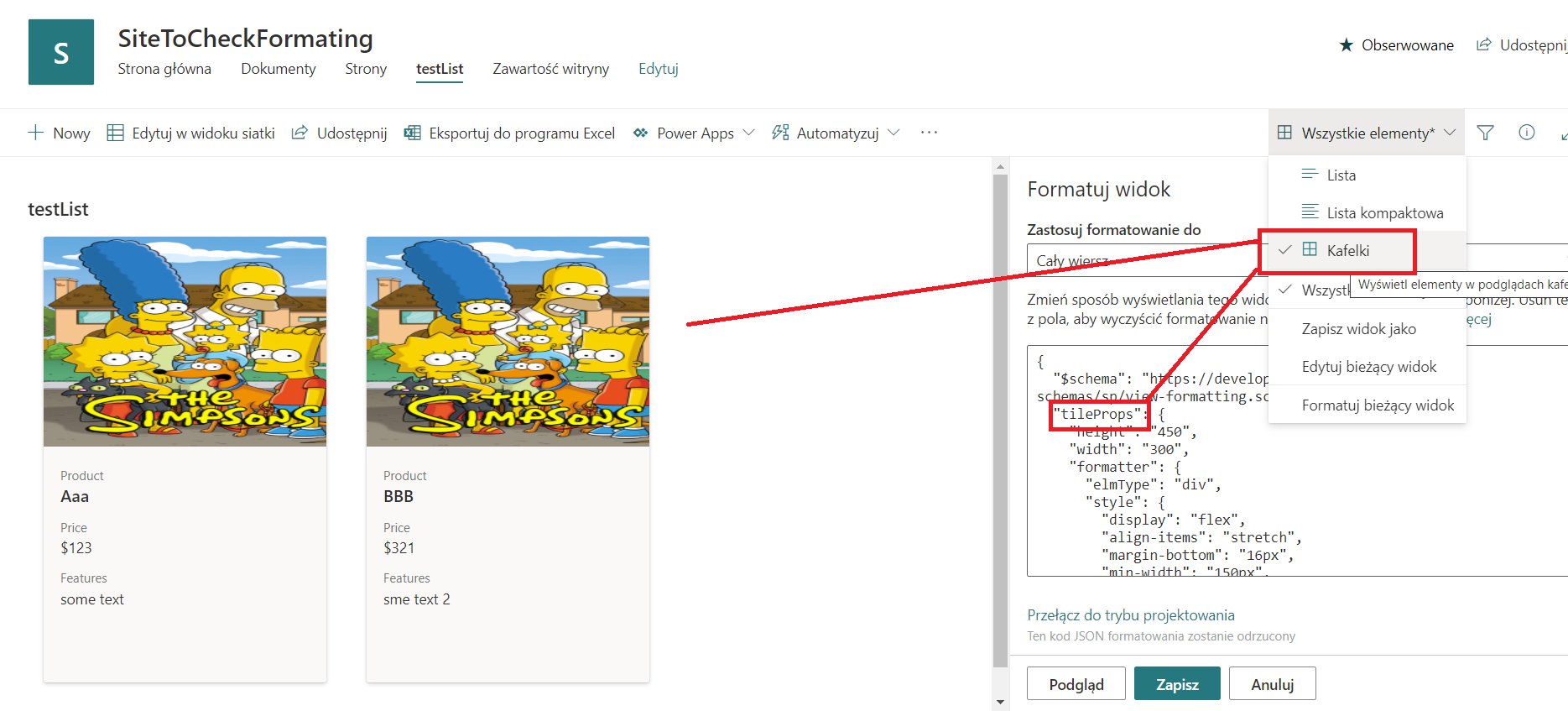
"tileProps": {
"height": "450",
"width": "300",
"formatter": {
"elmType": "div",
"style": {
"display": "flex",
"align-items": "stretch",
"margin-bottom": "16px",
"min-width": "150px",
"flex-grow": "1",
"justify-content": "space-around",
"padding": "8px",
"color": "#333333"
},
"children": [
{
"elmType": "div",
"style": {
"width": "95%",
"height": "98%",
"box-shadow": "0px 1.6px 3.6px 0 #00000024, 0px 0.3px 0.9px 0 #00000024",
"overflow": "hidden",
"border-radius": "2px"
},
"attributes": {
"class": "ms-bgColor-neutralLighterAlt"
},
"children": [
{
"elmType": "div",
"style": {
"display": "inline-block",
"min-width": "300px"
},
"children": [
{
"elmType": "img",
"attributes": {
"src": "=if([$Image] == '', @currentWeb + '/_layouts/15/userphoto.aspx?size=M', [$Image])",
"title": "=if([$Image] == '', 'No picture available', [$Image])"
},
"style": {
"width": "100%",
"height": "200px"
}
}
]
},
{
"elmType": "div",
"style": {
"display": "inline-block",
"min-width": "300px",
"vertical-align": "top",
"padding-left": "16px",
"padding-top": "16px"
},
"children": [
{
"elmType": "div",
"style": {
"color": "#767676",
"font-size": "12px"
},
"txtContent": "Product"
},
{
"elmType": "div",
"style": {
"margin-bottom": "12px",
"font-size": "16px",
"font-weight": "600"
},
"txtContent": "[$Title]"
},
{
"elmType": "div",
"txtContent": "Price",
"style": {
"color": "#767676",
"font-size": "12px",
"margin-bottom": "2px"
}
},
{
"elmType": "div",
"style": {
"font-size": "14px",
"margin-bottom": "12px"
},
"txtContent": {
"operator": "+",
"operands": [
"$",
"",
"[$Price]"
]
}
},
{
"elmType": "div",
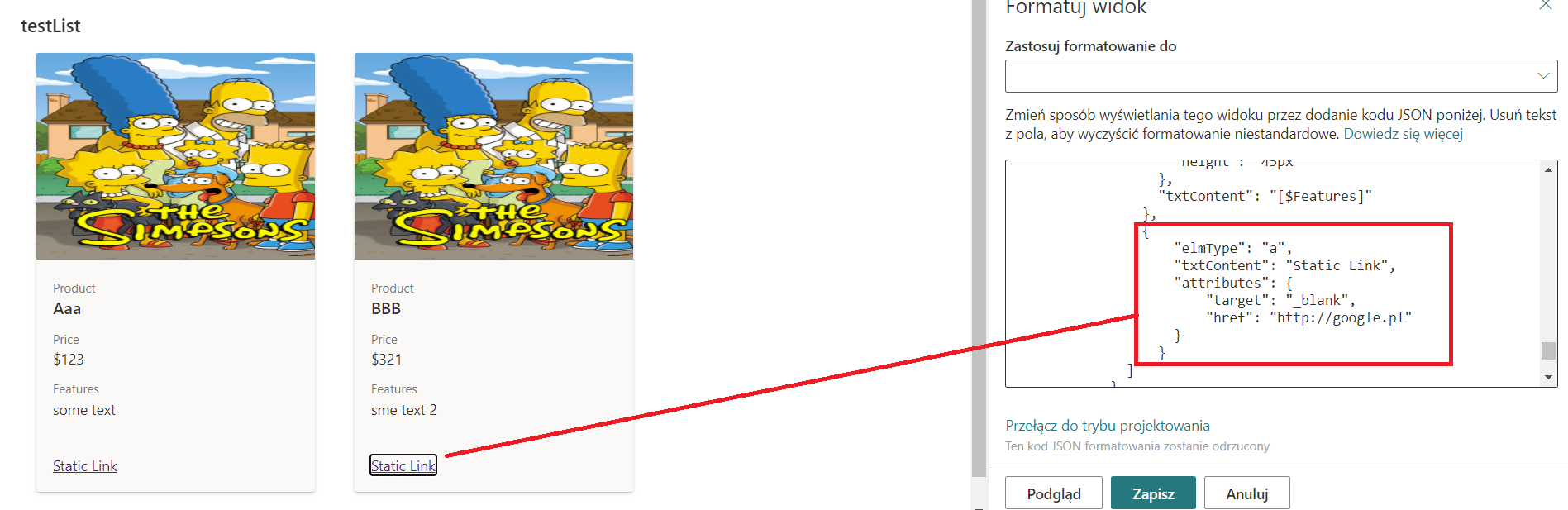
"txtContent": "Features",
"style": {
"color": "#767676",
"font-size": "12px",
"margin-bottom": "2px"
}
},
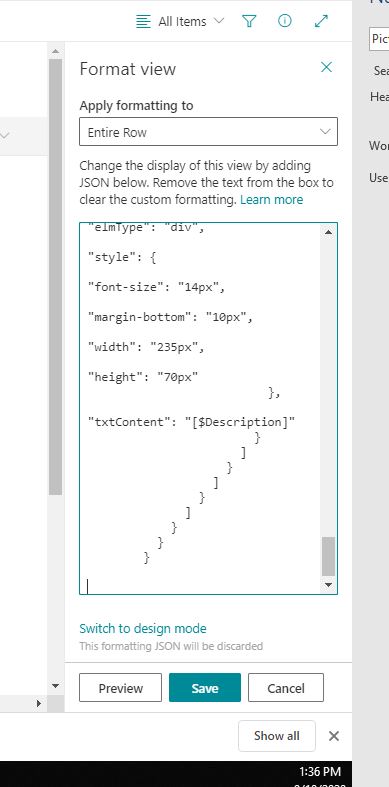
{
"elmType": "div",
"style": {
"font-size": "14px",
"margin-bottom": "10px",
"width": "235px",
"height": "70px"
},
"txtContent": "[$Description]"
}
]
}
]
}
]
}
}
}