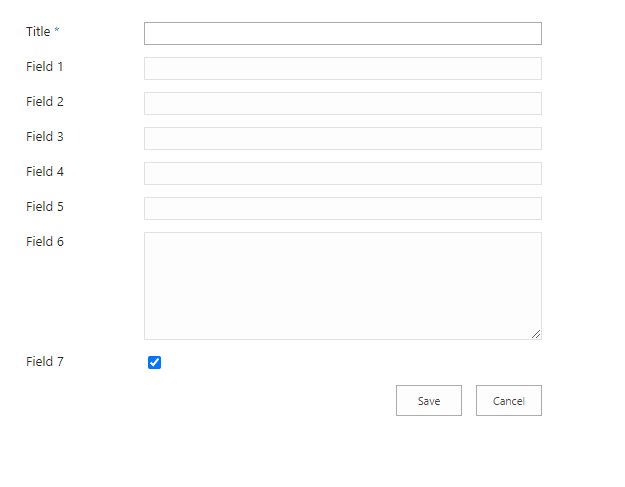
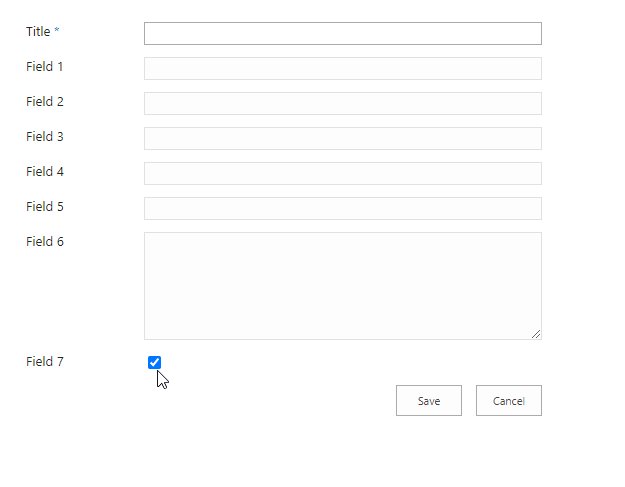
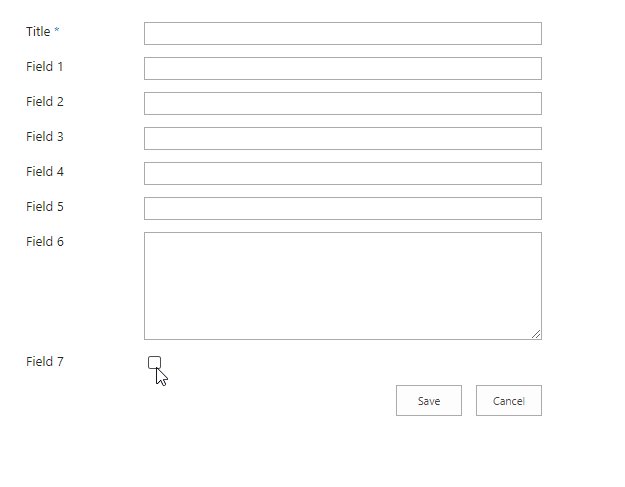
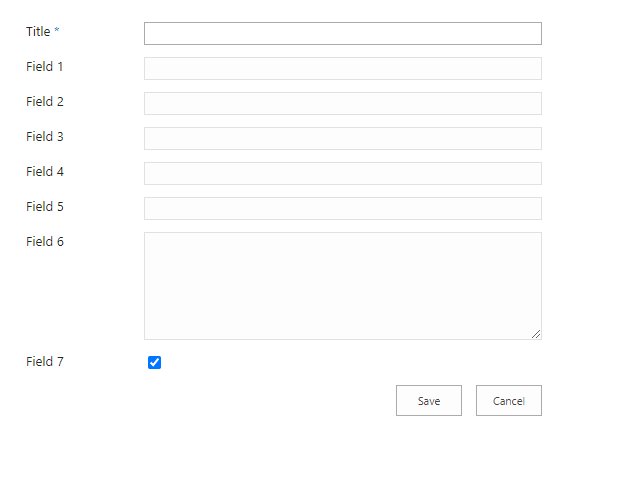
I have 7 columns that I need to make Read Only (greyed out) as soon as the item is saved when "Field 7" is ticked (yes/no checkbox column).
I have managed to make these 7 columns read only using the following Javascript, however I am struggling with the IF statement. Any help would be appreciated.
<script>
// A $( document ).ready() block.
$( document ).ready(function() {
jQuery("input[title='Field 1']").attr("disabled", "disabled");
jQuery("input[title='Field 2']").attr("disabled", "disabled");
jQuery("input[title='Field 3']").attr("disabled", "disabled");
jQuery("input[title='Field 4']").attr("disabled", "disabled");
jQuery("input[title='Field 5']").attr("disabled", "disabled");
jQuery("textarea[title='Field 6']").attr("disabled", "disabled");
jQuery("input[title='Field 7']").attr("disabled", "disabled");
}
);
</script>
<script language="javascript"> $(function(){ $('a[onclick*="clickDatePicker"]').css('display','none'); }); </script>