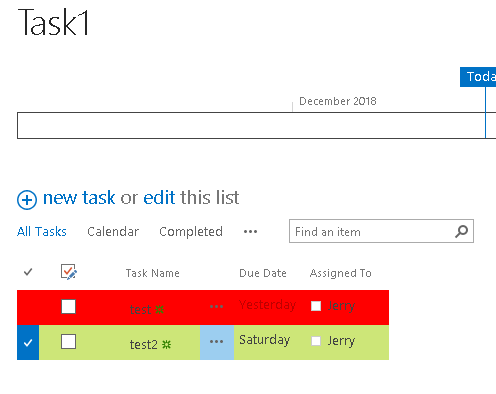
I would like to change the backgroundColor(row) of items based on DueDate on a Task list.
2 Answers
You can use Client Side Rendering (CSR) which represents a rendering engine for list views, list forms and search results.
See my answers given below:
As Ganesh's suggestion, I modified code as below based on your requirement:
<script type="text/javascript">
SP.SOD.executeFunc("clienttemplates.js", "SPClientTemplates", function() {
SPClientTemplates.TemplateManager.RegisterTemplateOverrides({
OnPostRender: function (ctx) {
var rows = ctx.ListData.Row;
for (var i = 0; i < rows.length; i++) {
var dueDate =new Date(rows[i]["DueDate"]);
var now = new Date();
var rowId = GenerateIIDForListItem(ctx, rows[i]);
var row = document.getElementById(rowId);
// if there's no due date don't render anything
if (dueDate == 'undefined' || !dueDate) {
return '';
}
else if (dueDate < now) {
row.style.backgroundColor ='red' ;
}
else if(now-dueDate<=2) {
row.style.backgroundColor ='yellow';
}
}
}
});
});
</script>