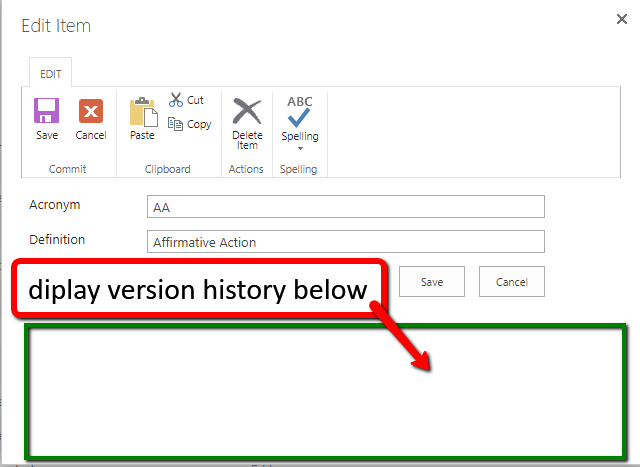
I've read these post1 and post2 but I still can't figure out if its possible to display the version history below the dispform or editform.aspx. I thought there was an app (pre-defined list) that automatically adds the version where I wanted it but can't find it in SharePoint Online. It would be nice to display it similar to datatables.
2 Answers
In SharePoint Online, we can use Lists.GetVersionCollection method to return version information for an item in a SharePoint list. But it only returns version information for the specified field in a SharePoint list. What’s more, there is no such function in the Lists.asmx can help us to get all the versions of all fields in a batch, so we might need to iterate through all the wanted fields one by one.
If it is a classic list EditForm.aspx page, you can refer to the following example (JSOM using Lists.GetVersionCollection method of SPServices). Edit the page and add a Script Editor web part or a Content Editor web part. Add the scripts below into the web part.
Note: "cl_version" is my list name. "Title" and "test01" are my field names. Change the data to yours in the script.
<div id="displayDiv"></div>
<script type="text/javascript" src="https://code.jquery.com/jquery-1.10.1.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery.SPServices/0.7.1a/jquery.SPServices-0.7.1a.min.js"></script>
<script type="text/javascript">
function GetParameterValues(param) {
var url = window.location.href.slice(window.location.href.indexOf('?') + 1).split('&');
for (var i = 0; i < url.length; i++) {
var urlparam = url[i].split('=');
if (urlparam[0] == param) {
return urlparam[1];
}
}
}
var currentItemId = GetParameterValues("ID");
var table="<table><tr><th>Version</th><th>Title</th><th>test01</th><th>Editor</th><th>Modified</th></tr>";
var html ="";
var fieldname ="";
$(function(){
var oTitle = getFieldVersion("Title");
var oTest01 = getFieldVersion("test01");
var oModified = getFieldVersion("Modified");
var oEditor = getFieldVersion("Editor");
for (var i = 0; i < oTitle.length; i++) {
var count = oTitle.length-i;
html += "<tr>";
html += "<td>"+ count +"</td>";
html += "<td>" + oTitle[i] +"</td>";
html += "<td>" + oTest01[i] +"</td>";
html += "<td>" + oEditor[i].split("#")[1] +"</td>";
html += "<td>" + oModified[i] +"</td>";
html += "</tr>";
}
document.getElementById("displayDiv").innerHTML=table+html+"</table>";
});
function getFieldVersion(fieldname){
var versionContent = [];
$().SPServices({
operation: "GetVersionCollection",
async: false,
strlistID: "cl_versions",
strlistItemID: currentItemId,
strFieldName: fieldname,
completefunc: function (xData, Status) {
console.log(xData);
console.log($(xData.responseText).find("Version"));
$(xData.responseText).find("Version").each(function(i) {
console.log($(this).attr(fieldname) );
versionContent.push($(this).attr(fieldname));
});
}
});
return versionContent;
}
</script>
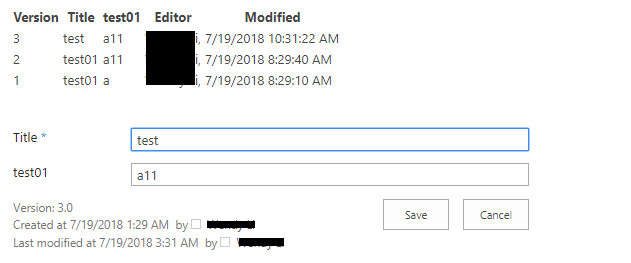
Result:
Another method, we can use CSOM to access version information for list items and files.
CSOM demos:
http://techfindings-prem.blogspot.com/2014/06/how-to-get-all-versions-of-list-using.html
For modern view, you may need to develop custom SPFx.
There is an SPFx extension for this - https://github.com/SharePoint/sp-dev-fx-extensions/tree/master/samples/react-item-History
I've not tried it, so I am not completely sure if it helps your situation, but probably you would get some insights on how it could be achieved.