I have a site column which is a lookup column to a column in parent list. I am using this site column titled as Company Name in many libraries. What I want to do is for certain libraries, i want to hide certain choices appearing in the drop-down.
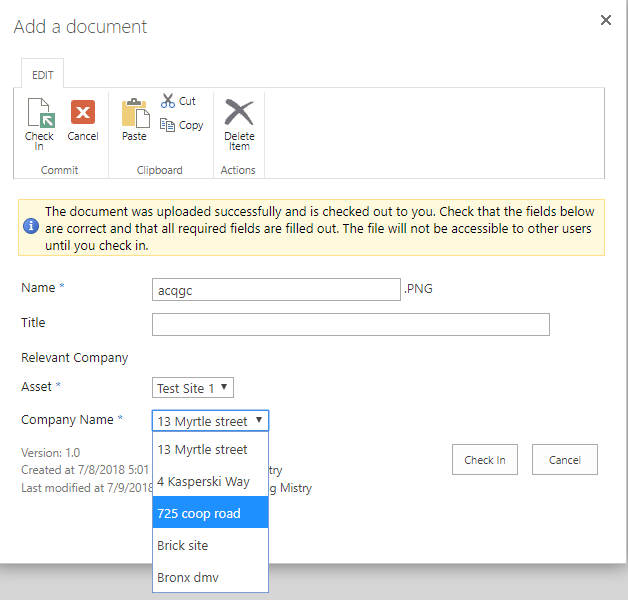
Please see below screenshot of the upload form which has Company Name available as drop down.
For the current library, Company Name drop-down should only show only choices as: 13 Myrtle street and 4 Kasperski Way and other three must be hidden, this is just a sample, in production this drop-down has 84 choices so in such case I would have to show about 4 choices and hide other 80. Can someone help me with the JS code to implement this?
FYI, Company Name drop-down is a lookup column to the Company Column in the Company List which resides at the parent site. So even if the list gets entry added to it, I would like to make sure that new choice entry does not become available in the drop-down which could be irrelevant for a given library, so from a coding perspective, i would like to write code in a way as: except these 4 choice names others must be hidden.
Thanks in advance. I m working with office 365.