For SharePoint Online Modern Pages, is there a way to alter existing Modern CSS on the pages (I think fabric UI is the actual style, not just the CSS style used to make classic pages look modern)? Not what I have seen with extensions, where they are globally adding CSS on top of the pages instead of alerting existing classes in the CSS on the Modern Pages.
Any direction would be appreciated(Extensions? SPFX? React-script editor? PowerShell?) I have asked around quite a bit and there is just not much info about this. There are special webparts that his
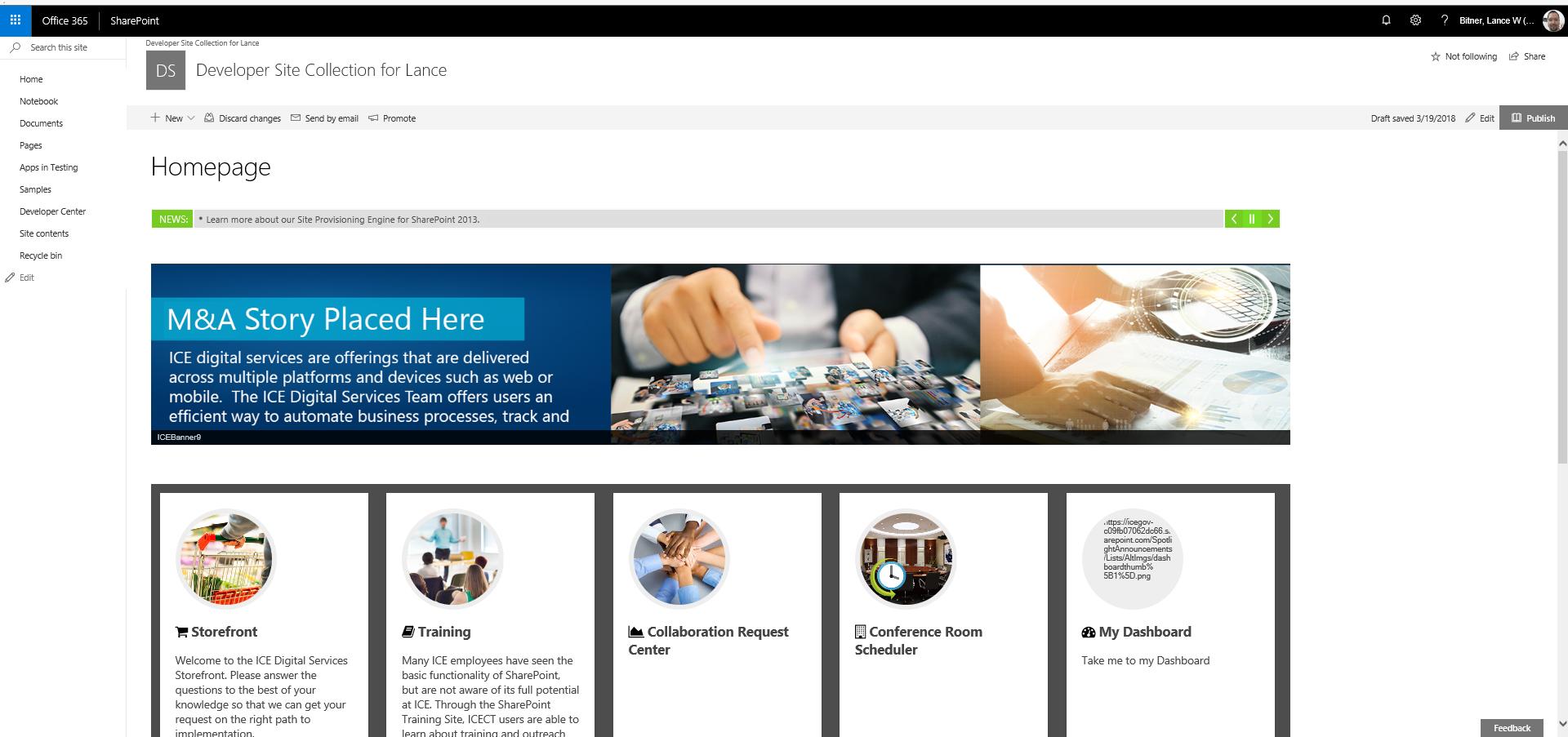
Of the many pages I made, the one below needs the left navbar removed, white space all around the titles removed, top links removed, slider extended to full screen, etc....I really I want the ability to completely alter the fabric UI as I want. Sounds like Microsoft doesn't want that...YET.
SharePoint Designer is a no go for SPO. Placing <script> and <style> in the header or even referencing external scripts and styles does nothing. Here are some of the MANY classes once the page renders:
class= "Canvas grid Canvas--withLayout"
<div class="SPPageChrome"><div class="removeFocusOutline"
id="SuiteNavPlaceHolder" style="height: 50px; display: block; z-index:
10;">;"><div class="o365cs-nav-header16 o365cs-base o365cst o365spo o365cs-
nav-header o365cs-topnavBGColor-2 o365cs-topnavBGImage o365cs-rsp-
affordance-off o365cs-newALV3-on" id="O365_NavHeader" autoid="_o365sg2c_l">
<div class="o365cs-nav-leftAlign">
This seems to be a heavy lift right now the way Microsoft has practically disabled customizing Modern Pages. At this point anything that would lead to altering CSS on Modern Pages would be great.
On GitHUb I found "SPFX-Master" which has webparts for a mega menu, tabs, hideQuickLaunch, and hide an element etc. It sounds like I may have to piece this process together as best I can, with webparts and apps....