best solution that i would think of that i have done in the past is to create a new newform.aspx based off the original. Then use Javascript to run when an item is selected to query a sharepoint list to pull the information that you need and then fill all the fields in the form.
its not entirely complex but takes a little coding to get it working. To create the new form you would do that in sharepoint designer. as for the code you can either do it in SPD aswell or goto the form in sharepoint and edit the page and add a script editor.
so to recap.
1) create a new form. set it as default.
https://social.technet.microsoft.com/wiki/contents/articles/23955.sharepoint-2013-building-custom-forms.aspx
2) use the browser, goto the new form and hit f12... in developer tools get the id of the control. and in javascript get the value when selected like:
How to show an alert whenever an Item is selected in SharePoint drop down choice menu Field in a SharePoint list
3) create another function that is called from the one above passing the value to query a list to get all the data that you need:
https://msdn.microsoft.com/en-us/library/office/hh185007(v=office.14).aspx
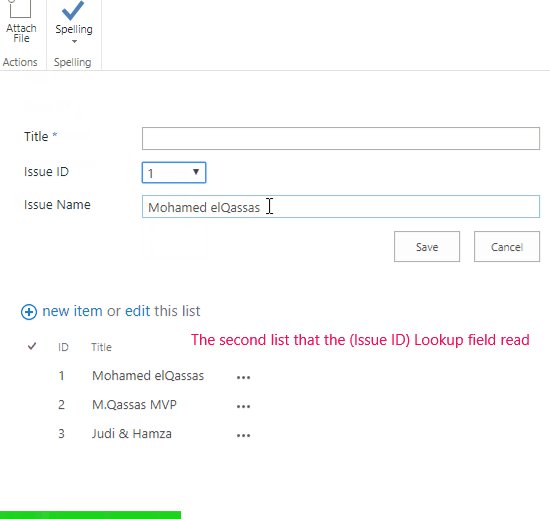
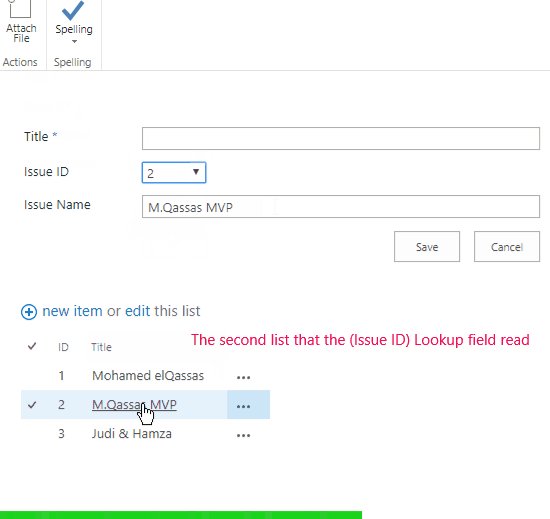
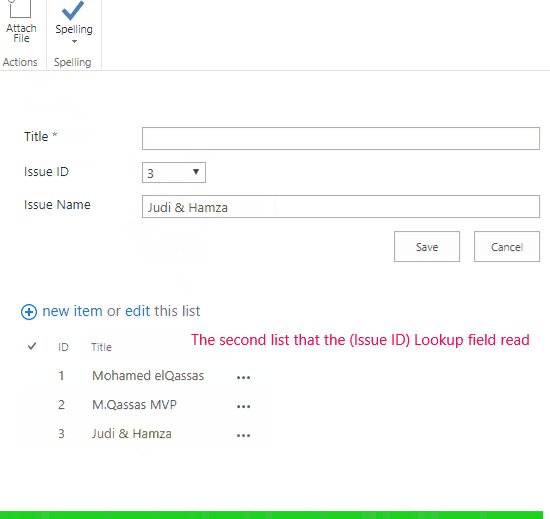
4) when you get the values from above put them into the controls via its ID.
https://stackoverflow.com/questions/5700471/set-value-of-input-using-javascript-function
sorry its not one full solution. had a long day but above should work perfectly fine.