Is it possible to hide or remove the Page Title on specific pages in SharePoint online? Any assistence in where I should look to acheive this is appreciated.
-
1Yes it can be. You can do it using css or js– Atish Kumar DipongkorCommented Aug 23, 2016 at 6:02
-
Check out the old discussion. In the css add "display:none"– Mark LCommented Aug 23, 2016 at 6:04
-
The other option can be to go to the Page library, select the item representing the page and edit its properties. Remove the text in Title field and save it.– Nadeem Yousuf-AISCommented Aug 23, 2016 at 6:17
-
Hi Nadeem, does this change the page URL? Is this option availbale for multiple pages?– Cliff NCommented Aug 23, 2016 at 6:49
-
It won't change the Url of the page. yes, the option is available on all pages.– Nadeem Yousuf-AISCommented Aug 23, 2016 at 6:51
6 Answers
Add a script editor web part on the page and paste following line:
<script type="text/javascript">
(function(){
document.querySelector("#pageTitle").style.display = 'none';
})();
</script>
Follow this link for adding script editor web part.
-
Hi Atish, I followed the link for adding the script editopr web part and pasted that code inside the snippet, but the page is still showing the page title, and alos now the code you provided is also visible on the page. Did i misunderstand a step?– Cliff NCommented Aug 23, 2016 at 6:19
-
-
-
Thank you for the full code Atish. The code is no longer visible on the page, but unfortunately the Title of the page i still visible.– Cliff NCommented Aug 23, 2016 at 6:26
-
You can attach below css to your master page.
<style>
#pageTitle
{
display:none;
}
</style>
Or you can add JavaScript function using script-editor web part mentioned by Atish Dipongkor in his answer.
-
If OP adds it on master page, then it will be applied for all pages. He has asked for specific page Commented Aug 23, 2016 at 6:19
-
Hi Dikesh, if i do decide to hide for all pages, are you aware of any helpful steps you can point me to in order to identify my master page, and add the css you have provided in the correct place?– Cliff NCommented Aug 23, 2016 at 6:22
-
If you have you custom master page then add this css code to the css file you are using in that master page. If you want to hide this on particular page then add this css code in content editor webpart on that page. It will work like charm Commented Aug 23, 2016 at 6:29
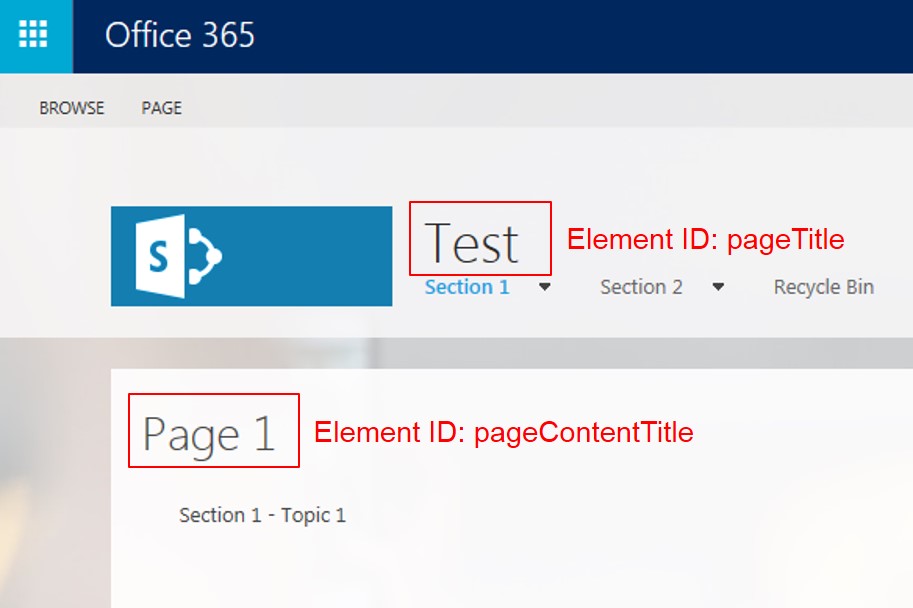
There are two titles on a page:
The name of the site displayed at the top of the page by default. This title has element ID pageTitle.
The name of the content page (for instance a wiki page), which is loaded below the top navigation and contains your page content. This title has element ID pageContentTitle
Let's say you want to hide the name of the content page (option 2 above), then paste the following code into a script editor web part on the page:
<script language="javascript">
_spBodyOnLoadFunctionNames.push("HidePageContentTitle");
function HidePageContentTitle()
{
document.getElementById('pageContentTitle').style.visibility = 'hidden';
}
</script>
You will have to do this on all pages where you want to hide the page title.
-
1Hello, @perjar, Thank you for your detailed answer, We hope your awesome posts will continue! So could you please take a quick tour at sharepoint.stackexchange.com/tour to get informed badge! Thanks! Commented May 31, 2017 at 13:43
-
<script type="text/javascript"> (function(){ document.querySelector("#pageContentTitle").style.display = 'none'; })(); </script>– perjarCommented Jun 1, 2017 at 12:35
-
Adding to what Atish Dipongkor wrote earlier, his code snippet hides the site title, not the page title. If you take his code and use the identifyer pageContentTitle instead of pageTitle you will hide the page title instead. I actually prefer this way come to think of it. It completely supresses the title so that the page content is shifted up, whereas my previous tip only makes the title invisible but it still takes up space on the page. <script type="text/javascript"> (function(){ document.querySelector("#pageContentTitle").style.display = 'none'; })(); </script>– perjarCommented Jun 1, 2017 at 12:45
put custom css to hide the text in master page. This will remove the title from all pages. If you need for specific pages add a content editor web part in the page and add the custom css.
Put a custom class on a custom css file.(From master page settings > Alternate css you can point to that additional file)
.hiddenPageTitle {display: none;}
then only on that specific page use a piece of script to add that class to page title. Could be in a script or content editor, or if you have too many pages and you have a way to identify the page from it's type you can wrap it into an if block and add to master page. (You also will need JQuery to use the script below)
$( "#pageTitle" ).addClass( "hiddenPageTitle" );
Hope this helps.
You can hide on all pages with out-of-box configuration. If some pages need site name/title, you can just add it as part of page it self. (some time has passed since initial question - it was not available initially).
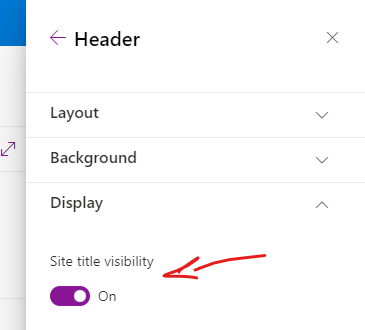
Steps to hide site name/title:
- click on gear icon, select
Change the look - click
Headerand look underDisplaysection - you will find toggle
Site title visibility- turn that OFF and title is hidden - done!