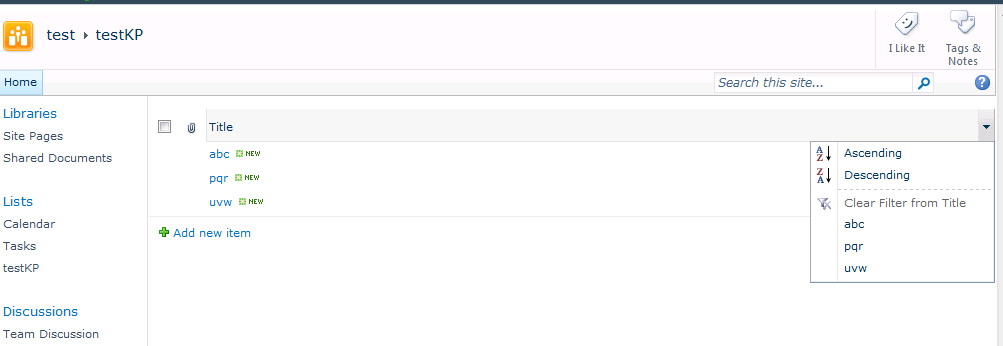
I want to hide/disable the open menu option next to a column (clicking on which gives us drop-down with 'Ascending', 'Descending' and filters) in list view. Can this is be achieved using JavaScript? If yes then how? Thanks.
2 Answers
div[displayname*="Title"] ~ .ms-core-menu-box,div[displayname*="Title"] ~ .ms-positionRelative
{
display:none !important;
}
It will hide menu option of specified column
-
It didn't work for me. I can still click on the menu option next to the column name.– KayCommented Apr 2, 2016 at 10:20
-
Have you checked that css is applied? Please verify column display name also. Commented Apr 2, 2016 at 10:23
-
-
@Korak div[displayname*="Title"] ~ .ms-core-menu-box,div[displayname*="Title"] ~ .ms-positionRelative { display:none !important; } Commented Apr 2, 2016 at 10:34
-
It is working in Mozilla, Chrome, IE 11,10,9. Please clear cookie and check it Commented Apr 2, 2016 at 10:47
Add this CSS on the page
.ms-vh2 {
pointer-events: none !important;
}
this will disable click event
-
Thanks Rajesh. I will try this. But, I actually wanted to disable it for some of the columns and not all. Can I add the column name somewhere?– KayCommented Apr 1, 2016 at 6:34