How would I go about displaying a link to the actual related item within a task list? Currently, when I display the related item field in the view, all it shows is '1 Related Item'. Is it possible to have it show (or link to) what that item actually is?
3 Answers
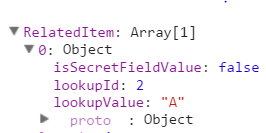
According to your question description, It seems 1 Related Item is a lookup column value.
Showing Link
In this value, you have lookup item's Id. If we know list name and item's Id, then we can construct the item's display link manually.
var listName = "Your List Name";
var itemId = ctx.currentItem.RelatedItem[0].lookupId;
var displayUrl = String.format('/Lists/{0}/DispForm.aspx?ID={1}', listName, itemId);
Getting Full Item
You can make GET request to do that as we already know the Item's Id. Using REST API
var queryUrl = String.format('/_api/Web/Lists/getbytitle('{0}')/Items({1})', listName, itemId);
-
Thanks Atish. The list (a document library) will stay the same, but the item id will change throughout the task list (as different items are added to my document library). Right now, a new item added to the doc library kicks off a workflow and assigns tasks. I would like the users that have the tasks assigned to be able to see what the item is without having to navigate to the library.– RJaxxCommented Jan 6, 2016 at 15:02
-
1Where did you get the first picture of RelatedItem: Array[1]? When I examine ctx.CurrentItem, there is only 1 property: RelatedItems = "1 related item." Of course, this cannot be scripted to extract the lookupID.– DanCommented Feb 16, 2016 at 17:52
I originally tried following Atish's answer, but could not get the RelatedItem array required for his solution. This 3rd party tutorial uses an older, modified sp.ui.relateditems.js file. To avoid overriding the entire file, I extracted the core feature for lists:
SPClientTemplates.TemplateManager.RegisterTemplateOverrides({
Templates: {
Fields: {
'RelatedItems': {View: function(ctx) {
return new SP.UI.RelatedItems.RelatedItemsFormRenderer(ctx.CurrentItem.ID, ctx.listName, false).ShowOnePage(false);
}}
}
}
});
Dan's answer works perfectly for displaying 3 or less related items. However, if you have 2 tasks on the page with more than 4 related items on each, the "Show More" button does not function properly and prevents you from seeing all of the related items that are in the Display Form. Therefore, use the below script to show all the related items for all visible tasks:
SPClientTemplates.TemplateManager.RegisterTemplateOverrides({
Templates: {
Fields: {
'RelatedItems': {View: function(ctx) {
return new SP.UI.RelatedItems.RelatedItemsFormRenderer(ctx.CurrentItem.ID, ctx.listName, false).ShowAll(true);
}}
}
}
});
Then hide the button with this CSS:
.ms-calloutLink {
display: none;
}