I am working with SharePoint 2013 and I developed some app parts to show information in our intranet. These app parts get data from WEB API using jQuery, It works fine in Chrome, Firefox, but in Internet Explorer 11 does not work.
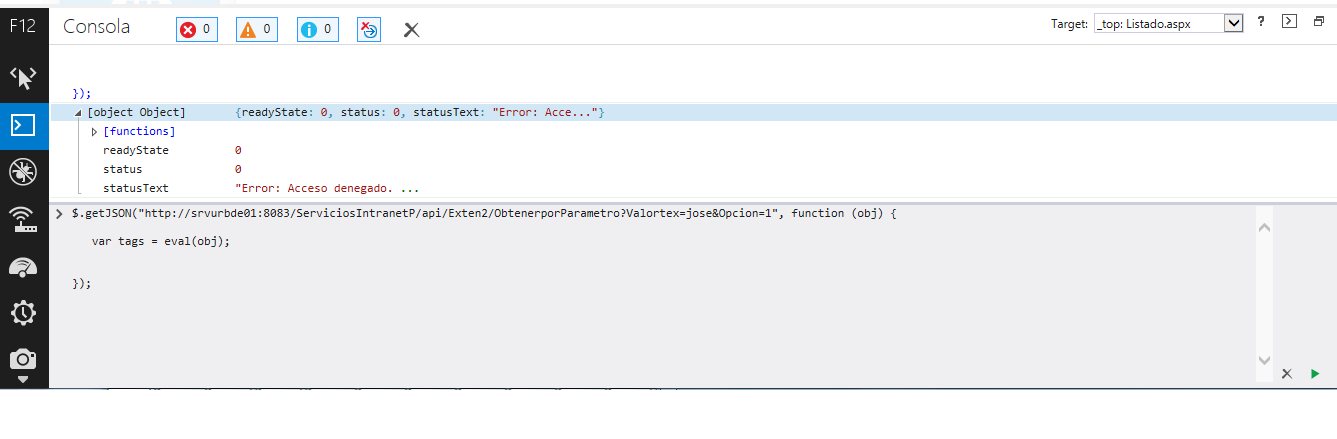
For example in IE11 when I run this sentence:
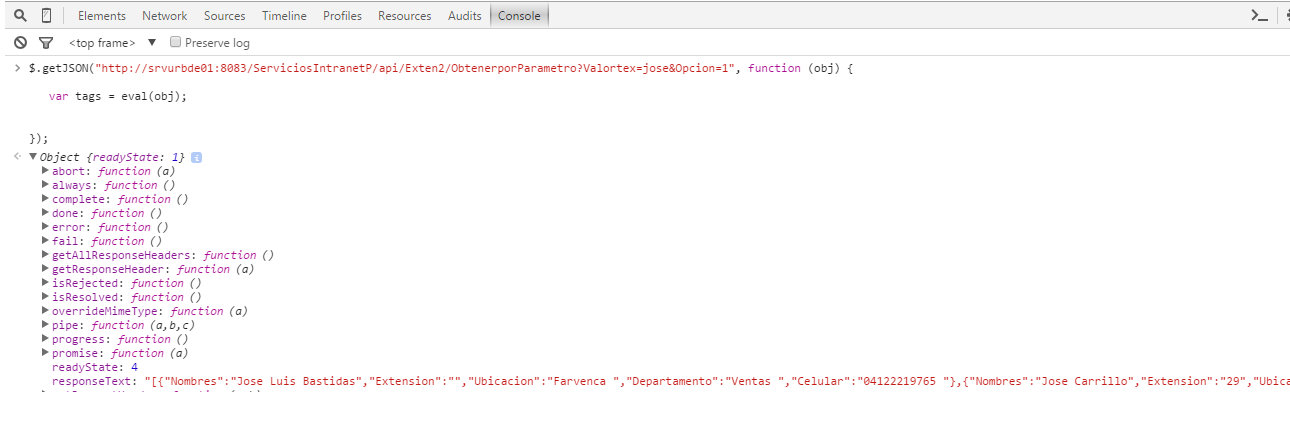
$.getJSON("webapi web root==>/ServiciosIntranetP/api/Exten2/ObtenerporParametro?Valortex=ali&Opcion=1", function (obj) {
var tags = eval(obj);
});
And in Chrome it works fine (in Firefox too):
I developed these app parts in a remote session in SharePoint server 2013 (Windows 2012). When I tested the application in the same server using IE11 it works fine, but the problem appears when I want to use these app parts from client machines.
Other important information, my Web API services are hosted in a different IIS server where SharePoint 2013 is hosted.
Web API service: Windows Server 2008 with II7, server name: (srvurbde01) Sharepoint 2013: Windows Server 2012 server name: (srvurbde05)
I would like to know what I can check to solve this issue, because it is very odd that IE11 works in the development environment (App Part is hosted in SharePoint Server and the Web API are hosted in other server with IIS), but not from clients machines. As you can see in the examples this simple sentence does not work in the clients machines using IE11, but it works with Chrome and Firefox.
I have reviewed issues of IE and CORS, but all I read is about problems of IE9 or lower, because they does not use the XMLHttpRequest, but it uses an alternative object named XDomainRequest. However I understand IE10 (or greater) use XMLHttpRequest.
In fact if I call the Web API I put in the example from a website developed in Visual Studio using a client machine it works fine, the getJSON sentence get data, so it seems it is not a problem with IE11, instead I guess it could be a problem with the SharePoint configuration (it is only a guess).