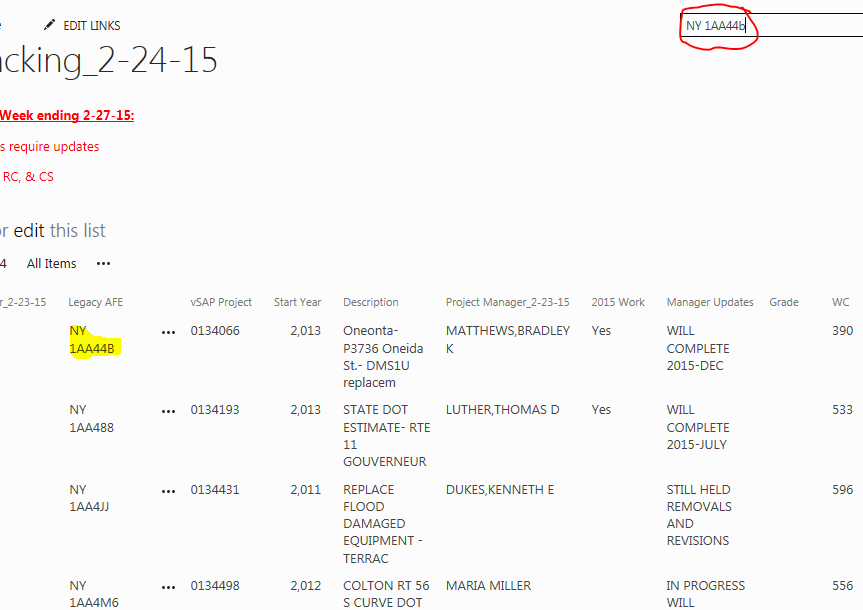
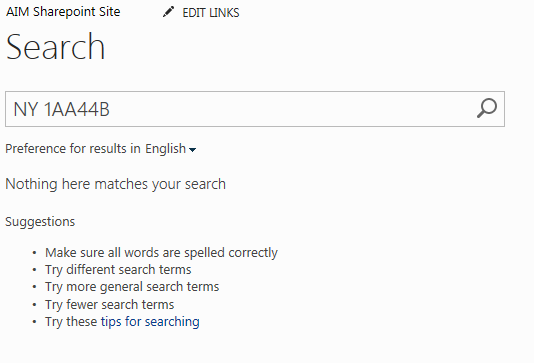
When I try search a record my on my site using "Search this Site" search bar it seems to not work. Do I have to set it up first or what does the search bar even search?
Thank you.


OK, here's a much better way to implement the search box solution, with very little coding needed. The steps are in SharePoint 2010, because that's what I have, but hopefully they are similar in 2013.
(Optional but recommended) In your new HTML Form Web Part, pull down the web part menu and select Edit Web Part. Under Form Content Editor, click on Source Editor.... A text editor pops up with the following code:
<div onkeydown="javascript:if (event.keyCode == 13) _SFSUBMIT_"><input type="text" name="T1"/><input type="button" value="Go" onclick="javascript:_SFSUBMIT_"/></div>
If you wish, change value="Go" to be more descriptive, for example:
<div onkeydown="javascript:if (event.keyCode == 13) _SFSUBMIT_"><input type="text" name="T1"/><input type="button" value="Find Legacy AFE" onclick="javascript:_SFSUBMIT_"/></div>
and press Save.
In the HTML Form Web Part, pull down the web part menu and select Connections -> Provide Form Values To -> WIP Tracking_22415 (I believe that's your listname, and it's probably the only choice you have anyway).
You get a popup box for "Choose Connection". For Connection Type, choose Get Filter Values From and click Configure. For Provider Field Name, leave it as T1, for the Consumer Field Name, select Legacy AFE.
Click on Stop Editing.
The above should work so that if you enter a search term and click the button, the view will now show any record that has an exact match in the Legacy AFE column.
<div onkeydown="javascript:if (event.keyCode == 13) { $('#T1').val($('#T1').val().replace(/\s+/g,' ')); _SFSUBMIT_}"><input type="text" id="T1" name="T1"/><input type="button" value="Find Legacy AFE" onclick="javascript:{ $('#T1').val($('#T1').val().replace(/\s+/g,' ')); _SFSUBMIT_}"/></div> Note that the second argument of the replace function has 2 spaces in it. This will change any number of spaces in the search string to 2 spaces.
Commented
Mar 2, 2015 at 18:16
Check your Library Settings -> Advanced Settings, and make sure that Search: "Allow items from this document library to appear in search results" is set to Yes.
Another possible solution for you, if you want your users to be able to look up records by that column specifically, would be to add a form for filtering the records shown. You could add something like this in a content editor web part (html source or preferably as a file in the Content Link):
<table summary="Legacy AFE Filter"><tr>
<td><input id="LegacyAFEFilter" type="text"></td>
<td><input class="highlightInputBasic" onclick="javascript:searchByLegacyAFE()" type="button" value="Find Legacy AFE"/></td>
</tr></table>
<script language="javascript" type="text/javascript" src="wherever-you-have-your-jquery-library/jquery.min.js"></script>
<script language="javascript">
function searchByLegacyAFE() {
var legafe = $("#LegacyAFEFilter").val();
var currentURL=window.location.href.split('?')[0];
var filteredURL=currentURL+"?FilterField1=Legacy%5Fx0020%5FAFE&FilterValue1="+encodeURIComponent(legafe);
window.location.href=filteredURL;
}
</script>
I took a guess at what your field name might be -- you might need to change the FilterField1 value. And this assumes you have jQuery somewhere (if not, it's free and will make your life easier, get it). You can of course get fancier with your script -- I stripped off any existing parameters from the URL for simplicity.
alert("Test"); as the first statement after the { to see if the script is at least being called. If you get a popup saying Test, then add more alert statements between the other statements to see where it's going wrong.
Commented
Feb 27, 2015 at 16:06