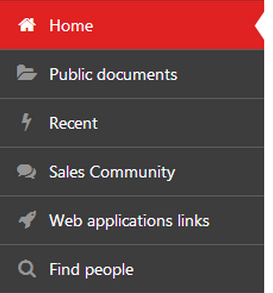
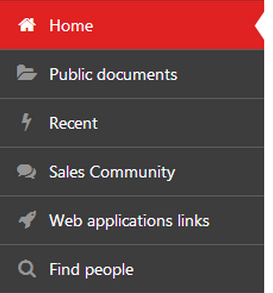
I would like to know how to come up with a Quick Launch Menu like this on SharePoint 2013 Online which has Accordian Style. How do I go about it?

I would like to know how to come up with a Quick Launch Menu like this on SharePoint 2013 Online which has Accordian Style. How do I go about it?

You can create a custom css style and reference it through master page. For styling quick launch you can use following styles
.ms-core-listMenu-verticalBox UL.root > LI > .menu-item {
/*Style each menu item*/
}
.ms-core-listMenu-verticalBox > ul.root > li.static > ul.static > li.static > a:hover {
/*Style on hove sub items*/
}
.ms-core-listMenu-verticalBox > ul.root > li.selected > a {
/*Style selected top level item*/
}
.ms-core-listMenu-verticalBox > ul.root > li > a:hover {
/*Style top level mouse hover*/
}
.ms-core-listMenu-verticalBox > ul.root > li.static > ul.static > li > a {
/*Style sub level mouse hove*/
}
.ms-core-listMenu-verticalBox > ul.root > li.static > ul.static > li > a.selected {
/*Style selected sub item*/
}
.ms-core-listMenu-verticalBox a.selected {
/*Style Selected Item*/
}
.ms-core-listMenu-verticalBox UL.root UL {
/*Style Outer Box*/
}