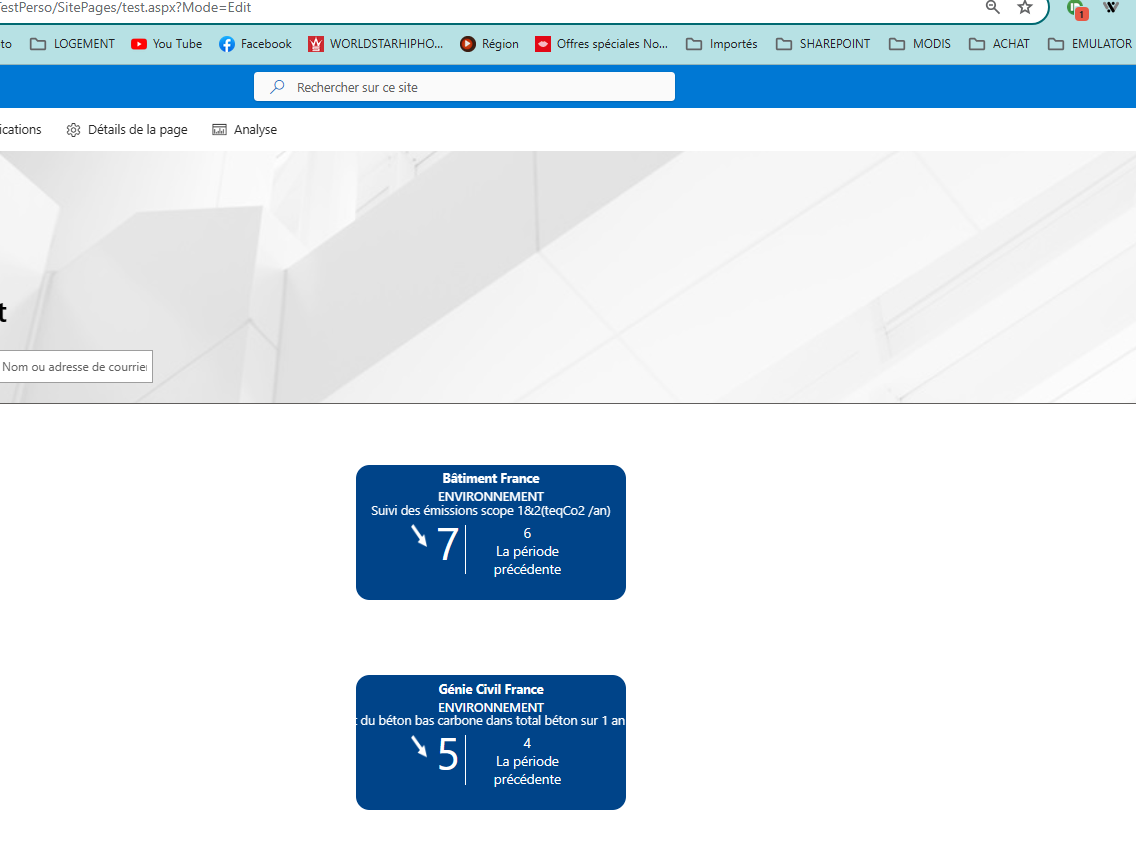
Hello i deployed my webpart on Sharepoint Online on a page and i see a difference in display between edit mode and published page. The webpart contain a scss that i use thanks to declare module "*.module.scss"; in a file typing.d.ts .
What should i do?
In the same way there is a difference between the layout in workbench and when i deploy my sspkg. To deploy here is the process i use:
- increased the build number
- gulp clean then gulp build --ship, gulp bundle --ship and gulp package-solution --ship.
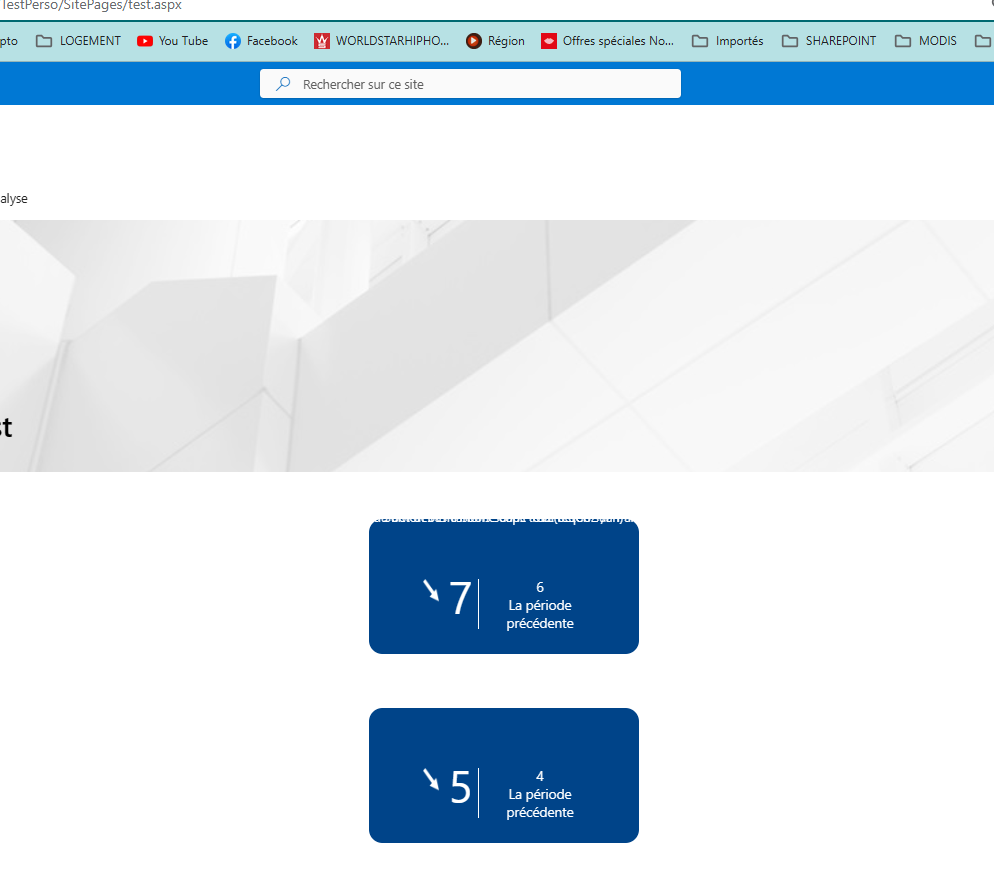
Published page