I have created a spfx webpart (no javacript framework), it shows member name from active directory.it is working fine if i use once, if i add more than once it replaces the previous output.
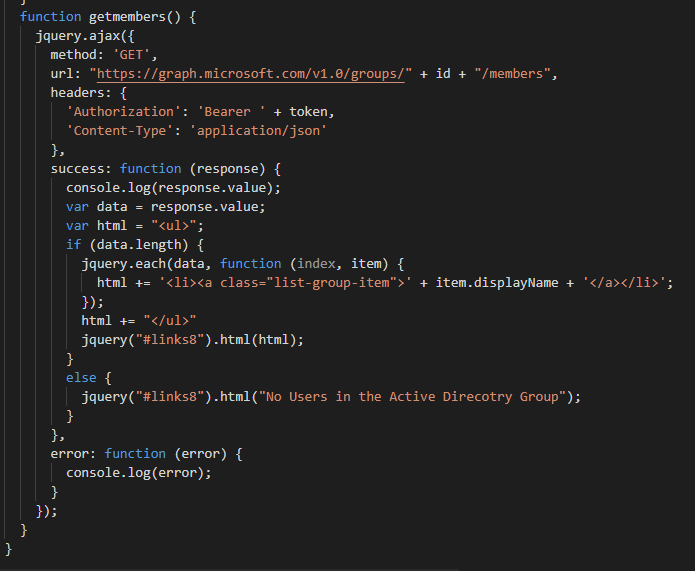
here is my code,

1 Answer
Your render method is rendering a <div> with id="links8". Which means that if there are multiple instances your webpart on the page, then there will multiple div's with the same "links8" ID.
Thus, when your jQuery sets the html of jQuery("#links8"), it will update the HTML content of every element on the page with that ID.
So, you need to make sure your getMembers is only looking inside your component for a "links8" div instead of looking at the whole page.
First, insert the following as the new first line of your getMembers function before the Ajax call:
const linksDiv: Element = this.domElement.querySelector('#links8');
Then, after you've concatenated your html, use the following to update your div:
linksDiv.innerHTML = html;
And likewise, change the line in your else condition to
linksDiv.innerHTML = "No users in the Active Directory Group";
-
I updated code as you suggested, but may be i have misplaced. so output not showing in webpart. Commented Mar 31, 2020 at 7:06
-
if (data.length) { jquery.each(data, function (index, item) { html += '<li><a class="list-group-item">' + item.displayName + '</a></li>'; }); html += "</ul>" jquery("#links11").html(html); linksDiv.innerHTML = html; } else { //jquery("#links11").html("No Users in the Active Directory Group"); linksDiv.innerHTML = "No users in the Active Directory Group"; } }, Commented Mar 31, 2020 at 7:08
-
If you could post your current code in your question, it would be easier to check than in a comment. It is also better to paste code blocks directly rather than pictures of your code. In the main stackoverflow.com site they tend to close questions that only include images of their code rather than the text of the code.– willmanCommented Mar 31, 2020 at 10:15
-
Yeah updated original code, last snip is the "get members" code which you suggested to edit. Commented Apr 1, 2020 at 11:15
-
where did
#links11come from? yourrender()is creating a div withid="links8". If the id of the element you are rendering doesn't match what you are using inconst linksDiv: Element = this.domElement.querySelector('#dividhere');, it will have nothing to display.– willmanCommented Apr 1, 2020 at 12:56