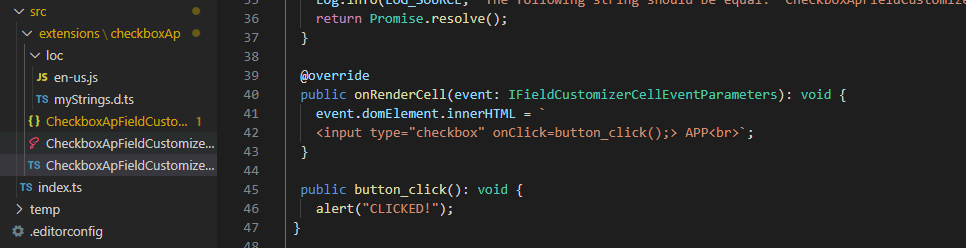
I am a complete beginner to SPFx so I am probably doing something completely wrong. I have a SharePoint list that I have managed to change one of the fields to a checkbox. I want to try to give it an action when it is clicked but I can't seem to get it working. I am just trying to make it output an alert at first. I had something working where an alert was going off for me at one point but not in the matter I was looking for. The following is a screenshot of what I have been trying to work with.


1 Answer
You need to put quotes around the call to button_click() in your input's onCLick (and you don't need the semi-colon):
<input type="checkbox" onClick="button_click()">
In general, for any attribute of an HTML element, you have to enclose the value in quotes.
I was just typing up an edit where I was going to say I didn't think that was actually going to work, because putting the function in the onClick like that assumes that the function is available in the global namespace, and having your function in the field customizer (which is presumably a class??? I've never written a field customizer...) will mean it's not available like that.
You could maybe try something like
event.domElement.innerHtml = `<input type="checkbox"> APP<br>`;
event.domElement.onClick = this.button_click;
or
event.domElement.innerHtml = `<input type="checkbox"> APP<br>`;
event.domElement.click = this.button_click;
but even if that works, you'd be attaching the click handler to your checkbox's parent div (the domElement), not to the checkbox itself (the domElement's innerHtml).
Another option might be to do something like this:
event.domElement.innerHtml = `<input type="checkbox" id="mycheckbox"> APP<br>`;
document.getElementById("mycheckbox").onclick = this.button_click;
but even that has problems I can see:
- You'd need a unique ID for each checkbox, since it appears you are using it in a list view, so unless there is a way to get that item's list ID (or even row number in the view) to encode in the
input's ID, you wouldn't be able to distinguish between all the checkboxes that end up in the view. - Again, since I've never written a field customizer, I don't when setting the
event.domElement.innerHtmlactually makes it into the DOM. If it's immediate than it might be available to be found bydocument.getElementById, but if there's some other hidden rendering step, then it might not be available yet and callingdocument.getElementByIdwill find nothing.
-
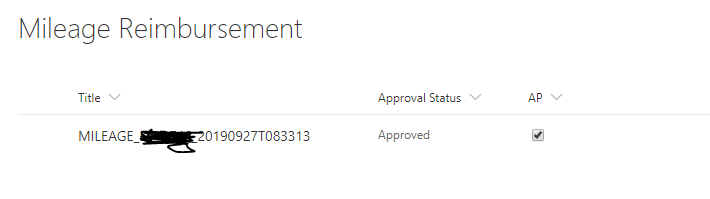
Hmm, I changed that and I still don't get an alert pop up. Thanks for the info on needing the quotes and everything though! I attached an additional picture of the list to clarify if I didn't explain what I was working with well enough.– Nate HamCommented Dec 19, 2019 at 18:17
-
