In the SPFx video at Buid17
there is an example for the new (JSLink/CSR replacement) "Field Customizer" blurring sensitive information

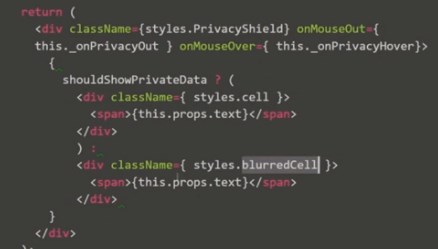
They use MouseEvents (and more code) to swap a whole DIV


Question: Is this a case of a "developer" not knowing anything about Front-End development?
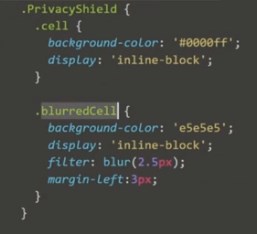
Or is there a restriction on CSS and do we now need 30+ lines of code for what can be done with one CSS selector?
.blurredCell:hover{
filter:none;
}
Does this mean CSS is scoped to one Field?
