One of the Requirements I am working on, I want to read certain fields from the Edit form of a SharePoint Custom List named "Asset List".
I am developing a JSOM solution and part of that I have to read following columns: Stage, Asset Link and the ID that appears in the browser url. Basically, on change event I am capturing the Stage value and the ID as well. But for some reason I am unable to capture the URL portion from the Asset Link(hyperlink column.)
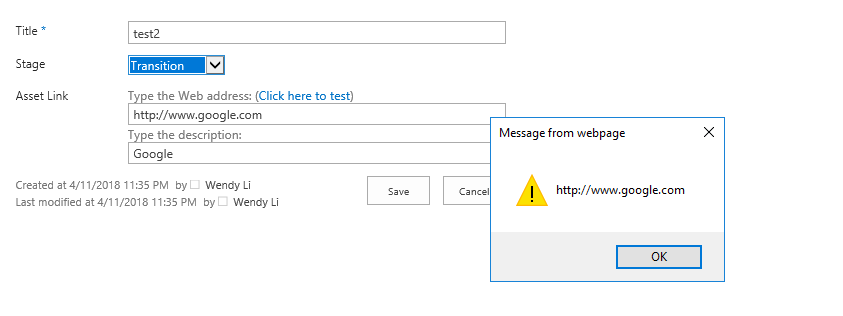
Below is the code I wrote. I only wanted to capture the URL when the stage value changes. Stage is a choice column with choices: Development, Transition and Property. So only when a stage value changes, I want to capture the changed stage value, the ID for that list item and lastly the URL from an Asset Link column. Stage and ID is working but not the Asset Link.
Can someone please help me correct the code and resolve the issue. I am getting "Undefined" for alert(url); Thanks in advance.
<script type="text/javascript" src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("select[title='Stage']").change(function() {
var stage = $("select[title='Stage']").val();
alert(stage);
var itemID = getParameterByName('ID');
alert(itemID);
var url = $("input[id^='Asset_x0020_Link']").val();
alert(url);
switch(stage){
case 'Property':
hideLibrary(url);
alert("Document Libraries hidden.");
updateSiteDescription(url,stage);
alert("Site Description Updated.");
break;
case 'Development':
showLibrary(url);
alert("Document Libraries are now visible.");
updateSiteDescription(url,stage);
alert("Site Description Updated");
break;
case 'Transition':
showLibrary(url);
alert("Document Libraries are now visible.");
updateSiteDescription(url,stage);
alert("Site Description Updated");
break;
default:
alert("Something went wrong");
}
});
});
function hideLibrary(siteurl)
{
var ctx = new SP.ClientContext(siteurl);
var acq= ctx.get_web().get_lists().getByTitle('Acquisition');
acq.set_hidden(true);
acq.update();
var app= ctx.get_web().get_lists().getByTitle('Approvals');
app.set_hidden(true);
app.update();
ctx.load(acq);
ctx.load(app);
ctx.executeQueryAsync(function(){
});
}
function showLibrary(siteurl)
{
var ctx = new SP.ClientContext(siteurl);
var acq= ctx.get_web().get_lists().getByTitle('Acquisition');
acq.set_hidden(false);
acq.update();
var app= ctx.get_web().get_lists().getByTitle('Approvals');
app.set_hidden(false);
app.update();
ctx.load(acq);
ctx.load(app);
ctx.executeQueryAsync(function(){
});
}
function getParameterByName(name) {
name = name.replace(/[\[]/, "\\[").replace(/[\]]/, "\\]");
var regex = new RegExp("[\\?&]" + name + "=([^&#]*)"),
results = regex.exec(location.search);
return results === null ? "" : decodeURIComponent(results[1].replace(/\+/g, " "));
}
function updateSiteDescription(siteurl,stagevalue)
{
var ctx = new SP.ClientContext(siteurl);
this.oWebsite = ctx.get_web();
var updatedsitedes = stagevalue +";" + $("input[title='Asset Description']").val();
this.oWebsite.set_description(updatedsitedes);
this.oWebsite.update();
ctx.load(this.oWebsite, 'Asset Description');
ctx.executeQueryAsync(
Function.createDelegate(this, this.onQuerySucceeded),
Function.createDelegate(this, this.onQueryFailed));}
}
function onQuerySucceeded(sender, args)
{
alert('Title: ' + this.oWebsite.get_title() + ' Description: ' + this.oWebsite.get_description());
}
function onQueryFailed(sender, args)
{
alert('Request failed. ' + args.get_message() + '\n' + args.get_stackTrace());
}
</script>


Asset Linkcolumn. You can check inListSettings->Select the column ->Now look at the end of the Url