Been struggling with this for the past few days. I am quite new to Sharepoint development. Got my head around CEWP and was using office-ui-fabric-js components with code samples from here.
I am now trying to move across to SPFx to create a simple comments app with a dropdown to select a category for each comment but am having trouble initialising any components (Buttons, dropdowns etc).
I set up my project following the steps outlined in this video.
My config.json looks like this:
{
"$schema": "https://dev.office.com/json-schemas/spfx-build/config.2.0.schema.json",
"version": "2.0",
"bundles": {
"comments-app-web-part": {
"components": [
{
"entrypoint": "./lib/webparts/commentsApp/CommentsAppWebPart.js",
"manifest": "./src/webparts/commentsApp/CommentsAppWebPart.manifest.json"
}
]
}
},
"externals": {
"@microsoft/sp-client-base":
"node_modules/@microsoft/sp-client-base/dist/sp-client-base.js",
"@microsoft/sp-client-preview":
"node_modules/@microsoft/sp-client-preview/dist/sp-webpart-base.js",
"@microsoft/sp-office-ui-fabric-core":
"node_modules/@microsoft/sp-office-ui-fabric-core/dist/office-ui-fabric-core.js",
"jquery": "https://code.jquery.com/jquery-2.1.1.min.js",
"fabric": {
"path": "https://static2.sharepointonline.com/files/fabric/office-ui-fabric-js/1.4.0/js/fabric.min.js",
"globalName": "fabric"
},
},
"localizedResources": {
"CommentsAppWebPartStrings": "lib/webparts/commentsApp/loc/{locale}.js"
}
}
I then import it in my CommentsAppWebPart.ts
import * as jQuery from 'jquery';
import * as fabric from 'fabric';
load the fabric components css
protected onInit(): Promise<void> {
SPComponentLoader.loadCss('https://static2.sharepointonline.com/files/fabric/office-ui-fabric-js/1.4.0/css/fabric.components.min.css');
return super.onInit();
}
Initialise the components as outlined on the office-ui-fabric-js site and, despite getting the following error in the chrome dev console:
fabric.min.js:8 Uncaught (in promise) TypeError: Cannot read property
'addEventListener' of null
at e._addListeners (fabric.min.js:8)
at new e (fabric.min.js:8)
at o.comment (comments-app-web-part_f851afe5c0521311e6aa18c8811908f4.js:1)
at o.render (comments-app-web-part_f851afe5c0521311e6aa18c8811908f4.js:1)
at o.t._renderWithAccessibleTitle (sp-pages-assembly_en-us_9e4f532e8d1f65fabd8d5bb4496d5640.js:736)
at sp-pages-assembly_en-us_9e4f532e8d1f65fabd8d5bb4496d5640.js:736
at <anonymous>
the components all render and function as expected

However, the styling for all the other apps on the page get messed up.
So I removed the function to load the CSS and instead imported it into CommentsAppWebPart.module.scss
@import url('https://static2.sharepointonline.com/files/fabric/office-ui-fabric-js/1.4.0/css/fabric.components.min.css');
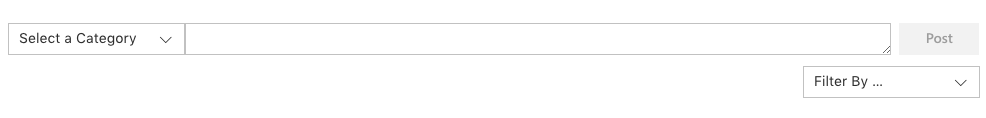
But now none of my fabric components get initialised.
I read that fabric components has been moved to fabric-core and that should be used instead. I have tried this by importing from cdn, installing the fabric core npm package etc but nothing seems to work and also led to some jquery related errors so I reverted to the steps outlined above.
Any help would be much appreciated. I sense there is something fundamental that I am missing