I'am trying to setup multi-page app with angular, and i tried to follow the sample code and this link.
When i install angular-ui-router, by npm command : npm install angular-ui-router -s , i get an warning message, se pic :

And on this link, you can find info about using it as scoped package.
In package.json, simply replace the old npm package with the scoped @uirouter package. For example, if you currently depend on angular-ui-router.
"dependencies": {
"angular-ui-router": "latest",
"ui-router-visualizer": "latest",
}
replace the package name with the scoped @uirouter package:
"dependencies": {
"@uirouter/angularjs": "latest",
"@uirouter/visualizer": "latest",
}
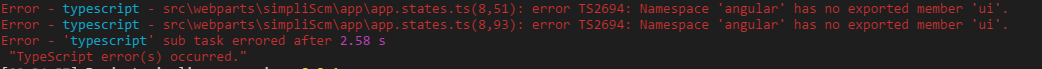
By doing what is described above, nothing happens, still same error:

Googling dont help so much, there are not so many samples/tutorials to rellay on. Alot of the blogs and samples are old, and there no straight forward explanation on how to fix this issue.
Any suggestion how i can solve this issue?