Goto: Site Settings -> Web Designer Galleries -> Master Page & Page Layouts -> Select the master page where you want to add breadcrumb -> Download it and perform the following changes, upload again.
Your changes should look like this:
<div class="ms-breadcrumb-dropdownBox" >
<SharePoint:AjaxDelta id="DeltaBreadcrumbDropdown" runat="server">
<SharePoint:PopoutMenu
Visible="true"
runat="server"
ID="GlobalBreadCrumbNavPopout"
IconUrl="/_layouts/15/images/spcommon.png?rev=31"
IconAlt="<%$Resources:wss,master_breadcrumbIconAlt%>"
ThemeKey="v15breadcrumb"
IconOffsetX="215"
IconOffsetY="120"
IconWidth="16"
IconHeight="16"
AnchorCss="ms-breadcrumb-anchor"
AnchorOpenCss="ms-breadcrumb-anchor-open"
MenuCss="ms-breadcrumb-menu ms-noList">
<div class="ms-breadcrumb-top">
<asp:Label runat="server" CssClass="ms-breadcrumb-header" Text="<%$Resources:wss,master_breadcrumbHeader%>" />
</div>
<asp:ContentPlaceHolder id="PlaceHolderTitleBreadcrumb" runat="server">
<SharePoint:ListSiteMapPath
runat="server"
SiteMapProviders="SPSiteMapProvider,SPContentMapProvider"
RenderCurrentNodeAsLink="false"
PathSeparator=""
CssClass="ms-breadcrumb"
NodeStyle-CssClass="ms-breadcrumbNode"
CurrentNodeStyle-CssClass="ms-breadcrumbCurrentNode"
RootNodeStyle-CssClass="ms-breadcrumbRootNode"
NodeImageOffsetX="217"
NodeImageOffsetY="210"
NodeImageWidth="16"
NodeImageHeight="16"
NodeImageUrl="/_layouts/15/images/spcommon.png?rev=31"
RTLNodeImageOffsetX="199"
RTLNodeImageOffsetY="210"
RTLNodeImageWidth="16"
RTLNodeImageHeight="16"
RTLNodeImageUrl="/_layouts/15/images/spcommon.png?rev=31"
HideInteriorRootNodes="true"
SkipLinkText="" />
</asp:ContentPlaceHolder>
</SharePoint:PopoutMenu>
</SharePoint:AjaxDelta>
</div>
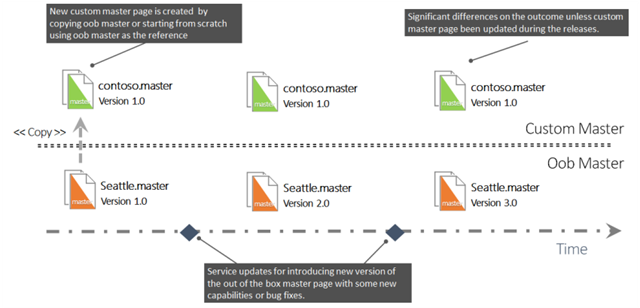
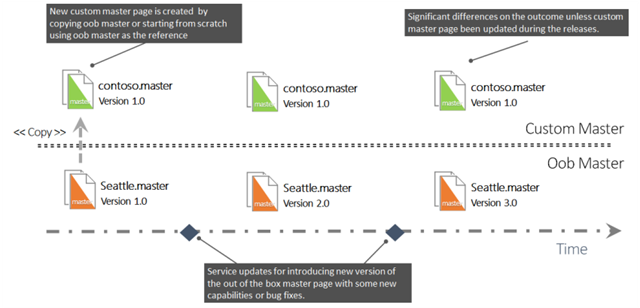
Words of wisdom: Avoid customizing master pages even though it is still supportive because Microsoft continuously release service updates so of them targeting Master pages (UI), leaving your copy of custom master page deprived of new service updates.