I'm in a SharePoint Display form and want to do some calculations on the client's side to populate a blank single line of text field.
In an edit form, to set and select my value I have something like this:
$("input[title='My Field Here']").value(time);
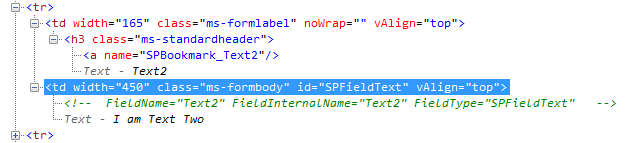
But the display form seems to hold values a lot differently (in a table). How would I go about selecting a value from my field when it's stored like this with (seemingly) no unique identifiers:
<td width="450px" valign="top" id="SPFieldDateTime" class="ms-formbody">
<!-- FieldName="MyDate"
FieldInternalName="MyDate"
FieldType="SPFieldDateTime"
-->
3/26/2014
</td>
I don't think I can select anything based on the comment that's there (would be nice..), but if all of my fields are contained within "td" and there's more than one "SPFieldDateTime", how can I select this specific field's value of 3/26/2014?
edit:
I left this part out which appears just above the above line.
<a name="SPBookmark_MyDate"></a>