I installed these packages: @pnp/logging @pnp/common @pnp/odata @pnp/sp
npm i @pnp/logging @pnp/common @pnp/odata @pnp/sp --save
and tried this:
import { sp } from '@pnp/sp';
public componentDidMount() {
sp.web.lists.getById(this.props.pageContext.list.id.toString())
.items.getById(this.props.pageContext.listItem.id)
.select("Department,FreeText")
.get()
.then(d => {
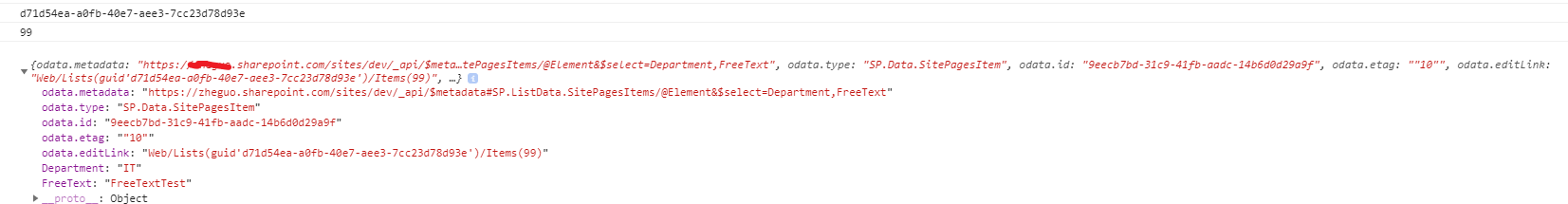
console.log(d);
this.setState({
department: d.Department,
freeText: d.FreeText
});
});
}
But got the error:
Property 'web' does not exist on type 'SPRest'.ts(2339)
When I tried also to import Web from @pnp/sp I got this error:
node_modules/@pnp/sp"' has no exported member 'Web'.
What is the problem?
EDIT:
My main webpart typescript:
import * as React from 'react';
import * as ReactDom from 'react-dom';
import { Version } from '@microsoft/sp-core-library';
import {
BaseClientSideWebPart,
IPropertyPaneConfiguration,
PropertyPaneTextField
} from '@microsoft/sp-webpart-base';
import * as strings from 'TryWebPartStrings';
import Try from './components/Try';
import { ITryProps } from './components/ITryProps';
import { sp } from '@pnp/sp';
export interface ITryWebPartProps {
description: string;
}
export default class TryWebPart extends BaseClientSideWebPart<ITryWebPartProps> {
public onInit(): Promise<void> {
return super.onInit().then(_ => {
sp.setup({
spfxContext: this.context
});
});
}
public render(): void {
const element: React.ReactElement<ITryProps > = React.createElement(
Try,
{
description: this.properties.description,
pageContext: this.context.pageContext
}
);
ReactDom.render(element, this.domElement);
}
protected onDispose(): void {
ReactDom.unmountComponentAtNode(this.domElement);
}
protected get dataVersion(): Version {
return Version.parse('1.0');
}
protected getPropertyPaneConfiguration(): IPropertyPaneConfiguration {
return {
pages: [
{
header: {
description: strings.PropertyPaneDescription
},
groups: [
{
groupName: strings.BasicGroupName,
groupFields: [
PropertyPaneTextField('description', {
label: strings.DescriptionFieldLabel
})
]
}
]
}
]
};
}
}
Version of @pnp/sp is: @pnp/[email protected]