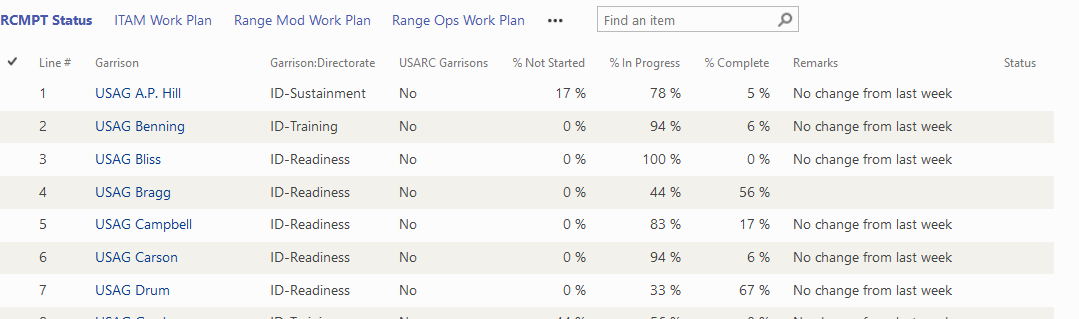
I am trying to change the background color of a specific column in this webpart because it's using percentage and not text I can't figure out how to get sharepoint 2013 to change the entire column a specific color I need "% not started" column to be red with white text 
-
This is not possible OOTB. You can either change the color by loading css on the page or by jslink. css would be easier though.– harshal giteCommented Sep 15, 2019 at 14:29
2 Answers
To achieve this type of functionality, you can use Client Side Rendering in SharePoint 2013.
You can use below code for the same:
SP.SOD.executeFunc("clienttemplates.js", "SPClientTemplates", function() {
SPClientTemplates.TemplateManager.RegisterTemplateOverrides({
OnPostRender: function(ctx) {
var rows = ctx.ListData.Row;
for (var i = 0; i < rows.length; i++)
{
var status = rows[i]["YourColumnName"]; //Replace with your column name
var rowId = GenerateIIDForListItem(ctx, rows[i]);
var row = document.getElementById(rowId);
//To Change the Background color of complete row
row.style.backgroundColor = "#FFFF00"; //Yellow Color - You can change the color according to your requirements.
//To Change the Background color of Particular cell
var cell = row.cells[9]; //Replace 9 with your columns cell number
cell.style.backgroundColor = "#FFFF00";
}
}
});
});
Check my answer given here to know how to set the JSLink property of your Web Part:
Color Coding List Item by Web Part based on value
-
This will change the background of the whole ROW and not a single column. Commented Sep 16, 2019 at 7:12
-
1Thanks @harshalgite, Updated code to change the background color of particular cell only. Commented Sep 16, 2019 at 7:19
-
-
Welcome. Please upvote ( ^ ) and accept it as an answer so that other users can find the correct answers easily. Commented Sep 17, 2019 at 14:24
You can achieve this using JSLINK in SharePoint 2013. Here are some articles which will help you in applying JSLink. Try it and if you have any issues or doubts in that, I will be happy to help.
- Using JSLink to color code column (make sure you select the code in answer)
- Format Status Column using JSLink
You will have to change some lines of code to fit your requirement. Your requirement is simpler than the ones in link. So once you understand how it is rendered, you can apply your logic. Hope it helps.
