We are trying to retreive current user's profile Time Zone SPS-TimeZone from a SharePoint Framework webpart, but we are faicing an error (see below). Does anyone know about the best/most effecient way of getting current user's time zone from a user profile? Maybe without an extra request? Unfortunately, getting time zones from JavaScript by using new DateTime is not an option in our case.
import { sp } from "@pnp/sp";
async function Main(){
const timeZone = await
sp.profiles.myProperties.select("SPS%2dTimeZone").get()
console.log(timeZone);
}
Main();
Error:
Uncaught (in promise) Error: Error making HttpClient request in queryable [400] ::> {"odata.error":{"code":"-1, Microsoft.SharePoint.Client.InvalidClientQueryException","message":{"lang":"en-US","value":"The expression \"SPS-TimeZone\" is not valid."}}} at new HttpRequestError (sp.es5.umd.bundle.js:1831) at sp.es5.umd.bundle.js:1840
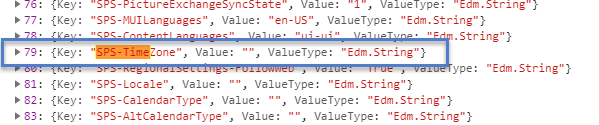
When we get all user profiperties, then SPS-TimeZone is there
import { sp } from "@pnp/sp";
async function Main(){
const timeZone = await sp.profiles.myProperties.get()
console.log(timeZone)
}
Main();
In theory, we could get all user's properties and then select the one we want, but getting all properties takes about 900ms whereas getting a single one is only 200ms. We think waiting for 1 seconds just to get user's time zone is too expensive.
Using this.context.pageContext.legacyPageContext
We were also thinking about using legacypageContext, but I've read that this object's properties might change in the future and we are encouraged to make an API call instead. Can someone comment on this, please? Is it really not safe to use legacyPageContext?
this.context.pageContext.legacyPageContext.webTimeZoneData