I'm new to SharePoint and am developing a simple World Clock Visual Web Part, following this blogpost from SharePoint Hero.
In the blogpost the instructor describes adding a GridView to the Web Part, but doesn't elaborate on how to do so.
I've taken a guess and added a GridView to the UserControl file, but can't figure out how to reference it in order for it to be populated.
My VisualWebPart.cs file:
protected void Page_Load(object sender, EventArgs e) {
SPTimeZoneCollection timeZoneColl = SPRegionalSettings.GlobalTimeZones;
// Creating the table
DataTable dt = new DataTable();
// **** The two lines that aren't working correctly ****
VisualWebPart1UserControl control = (VisualWebPart1UserControl)Page.LoadControl(_ascxPath);
GridView grdWorldClock = control.FindControl("GridView1") as GridView;
// Adding columns
dt.Columns.Add("Description");
dt.Columns.Add("Time Zone");
foreach (SPTimeZone tz in timeZoneColl) {
DateTime currentLocalDateTime = DateTime.Now;
DateTime currentDestDateTime = tz.UTCToLocalTime(currentLocalDateTime.ToUniversalTime());
// Adding Rows
DataRow dr;
dr = dt.NewRow();
dr["Description"] = tz.Description.ToString();
dr["Time Zone"] = currentDestDateTime.ToString();
dt.Rows.Add(dr);
}
// Connecting Data Source to our GridView
grdWorldClock.DataSource = dt;
grdWorldClock.DataBind();
dt.Dispose();
}
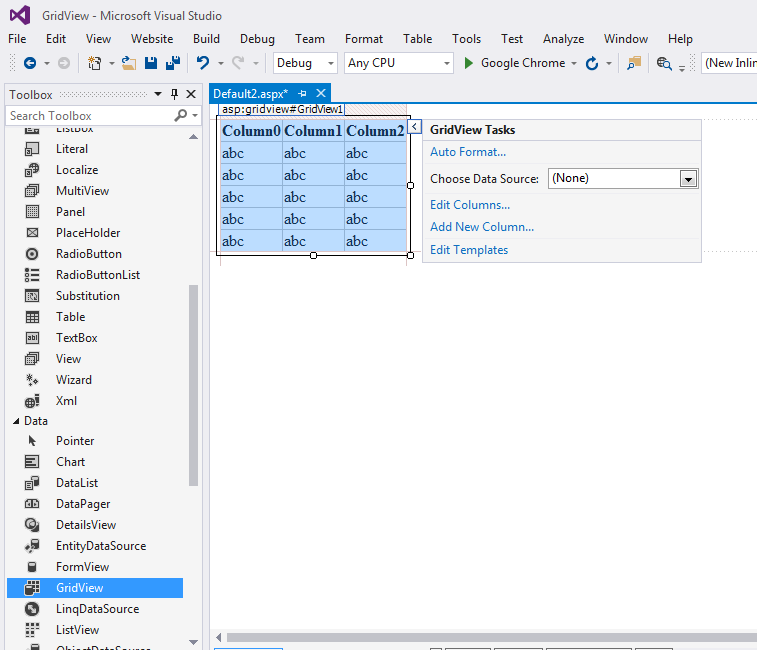
And the GridView I've added to my VisualWebPartUserControl.ascx file:
<asp:GridView ID="GridView1" runat="server"></asp:GridView>
Additionally, I attempted to populate the DataTable object manually, in case for whatever reason timeZoneColl was empty, but this didn't work either:
DataTable dr = dt.newRow();
dr["Description"] = "The time for this zone"
dr["Time Zone"] = "EST"
dt.Rows.Add(dr);
The result:
What am I doing wrong here? Am I grabbing the GridView from the UserControl incorrectly, or perhaps adding the DataSource to it wrong?