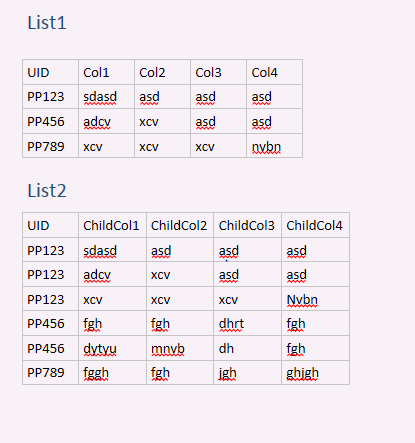
I have 2 custom lists List1(Parent) and List2(Child).
The new form of List1 has been customized to create 'n' of items in List2 through dynamic forms. The item in List1 and items in List2 shared one unique value to have a parent-child relationship. Rest other columns in both the lists are different.
And on edit and display form of List1, I am able to get and bind the items from List2.
Here I need to display child items from List2 into the view of List1 and I know its practically not feasible since the columns in both the lists are different.
Is there any way to create a callout to display child items on click/mouseover of parent item or any other way to display child items on List1.
Or through jslink?
Note: The list has around 2K+ records in each list.