SharePoint 2010 and unable to use SharePoint Designer
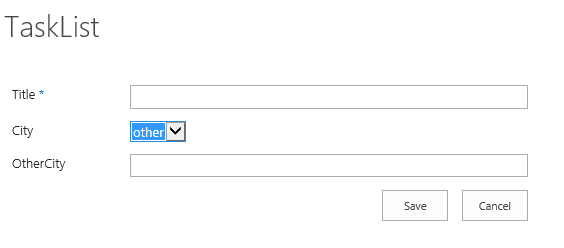
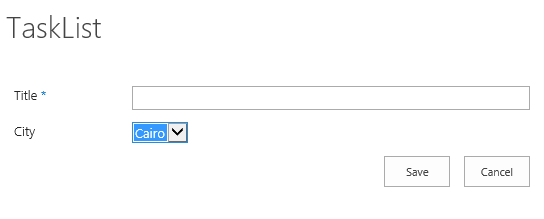
Form:
Users answer a yes/no question in one column, then provide a name in another column. The people picker column is only required when the previous column is 'Yes'.
Failure Mode:
If a user selects 'Yes', the people picker column can be left blank and no one is notified.
Want:
To add column validation so that if 'Yes' is selected and there is no information in the people picker column, the user cannot save the form and notifies the user why.
Progress:
So far I am planning on adding a content editor webpart to form entry with a script. The problem is I cannot get the script to function (I only know what I can google)