here is simple service function getting list items;
public readItems(webUrl: string, listName: string): ng.IPromise<IListItem[]> {
const deferred: ng.IDeferred<IListItem[]> = this.$q.defer();
this.$http({
url: `${webUrl}/_api/web/lists/getbytitle('${listName}')/items`,
method: 'GET',
headers: {
'Accept': 'application/json;odata=nometadata'
}
}).then((result: ng.IHttpPromiseCallbackArg<{ value: IListItem[] }>): void => {
deferred.resolve(result.data.value);
});
return deferred.promise;
}
I am to to see contents of list in browser using same url;

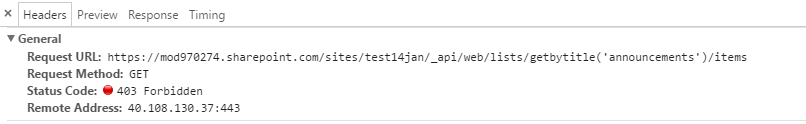
but in application response to this call;

how can I add required information that sharepoint needs to understand its authenticated request?
