HI i wat to put an image in my sharepoint page in which when you go up and down the page is static I think it is named as parallax background something like this site http://oiecgroup.com/SitePages/index.html the section show in below image
1 Answer
Try it as below:
If you want it specifically on homepage, insert the below code in script editor/content editor webpart.
But if you want it for entire site collection, add it in the custom css file referred in masterpage or on the masterpage itself.
#s4-workspace
{
background:url('../Style Library/Images/bg.png') no-repeat center center fixed;
}
or as below:
body.ms-backgroundImage
{
background: url('../Style Library/Images/bg.png') no-repeat center center fixed;
}
Edit 2 :
As per your comments, you want it for a specific section. Try it as below:
1) Edit your page by clicking on gear icon in top right.
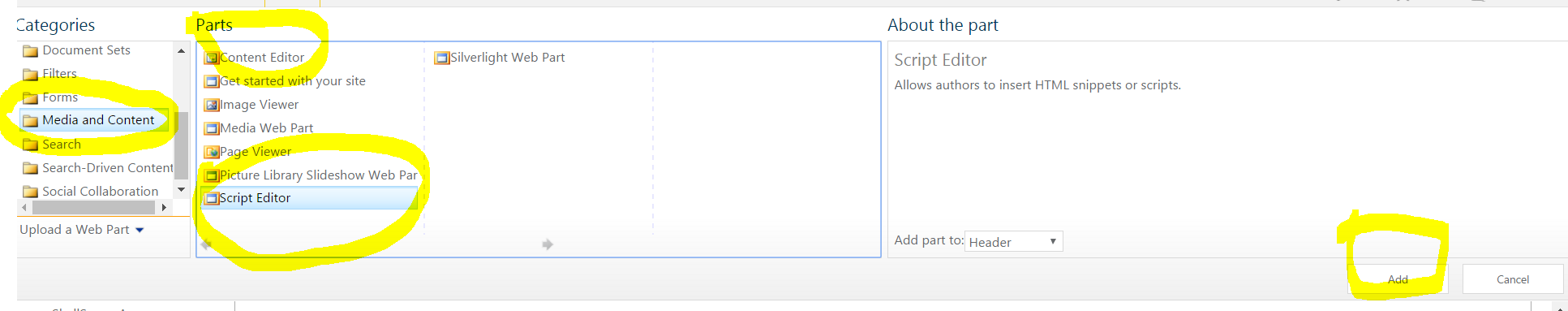
2) Click on Add webpart. After doing that, click on the Script editor webpart and then click OK as below:
3) I have selected Script editor webpart. Inside the webpart, add the below code snippet.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<script src="https://sitecollectionurl/siteassets/parallax.min.js"></script>
<style>
.parallax-window {
min-height: 400px;
background: transparent;
}
</style>
<div class="parallax-window" data-parallax="scroll" data-image-src="https://sitecollectionurl/SiteAssets/Instant%20Intranet/Theme%20Two/images/rapidcircle.png"></div>
4) Once that is done, click on Save. Checkin and publish the page. And there you have parallax for a specific section as below:
You need to change the path to that of your site collection.
-
I donot want it on whole site I want it in special section I found the code in pixelcog.github.io/parallax.js but donot know how to use it in sharepoint Commented Dec 27, 2016 at 7:44
-
@maria1368 - check the edited answer. You need to download the parallax js and upload it in your site collection. Once done, just follow the steps I have mentioned in Edit 2 section Commented Dec 27, 2016 at 8:04
-
thank you but I have a problem how could I choose the section I want this picture show because now it appear at top side of my site Commented Dec 27, 2016 at 11:50
-
I want it to be just in middle of page as the picture in my first page in oiecgroup.com/SitePages/index.html Commented Dec 27, 2016 at 13:03
-