Update:
protected override void CreateChildControls()
{
// autopostback
ddlTopic = new DropDownList
{
CssClass = "UserInput",
Width = 176,
ID = ID + "ddlTopic",
AutoPostBack = true
};
ddlTitle = new DropDownList
{
CssClass = "UserInput",
Width = 176,
ID = ID + "ddlTitle",
AutoPostBack = false
};
//loading Topics
XmlDocument xmldoc = new XmlDocument();
xmldoc.Load(url);
XmlNodeList elemList = xmldoc.GetElementsByTagName("content:Topic");
for (int i = 0; i < elemList.Count; i++)
{
string name = elemList[i].Attributes["TopicName"].Value.ToString();
string id = elemList[i].Attributes["TopicId"].Value.ToString();
if (ddlTopic.Items.Contains(ddlTopic.Items.FindByValue(id)) == false)
{
this.ddlTopic.Items.Add(new ListItem(name, id));
}
}
this.ddlTopic.DataBind();
ddlTopic.SelectedIndexChanged += ddlTopic_SelectedIndexChanged;
var panel = new UpdatePanel { ID = ID + "UpdatePanel" };
panel.ContentTemplateContainer.Controls.Add(
new LiteralControl(@"<table cellspacing=""0"" border=""0""
style=""border-width:0px;width:100%;
border-collapse:collapse;""><tr><td>
<div class=""UserSectionHead"">"));
panel.ContentTemplateContainer.Controls.Add(
new LiteralControl(@"Select Topics:<br/>"));
panel.ContentTemplateContainer.Controls.Add(ddlTopic);
panel.ContentTemplateContainer.Controls.Add(
new LiteralControl(@"</div></td></tr>
<tr><td>
<div style=""width:100%"" class=""UserDottedLine"">
</div></td></tr><tr><td>
<div class=""UserSectionHead"">"));
panel.ContentTemplateContainer.Controls.Add(
new LiteralControl(@"Select Title:<br/>"));
panel.ContentTemplateContainer.Controls.Add(ddlTitle);
panel.ContentTemplateContainer.Controls.Add(
new LiteralControl(@"</div></td></tr>
<tr><td>
<div style=""width:100%"" class=""UserDottedLine"">
</div></td></tr><tr><td>
<div class=""UserSectionHead"">"));
Controls.Add(panel);
base.CreateChildControls();
}
protected void ddlTopic_SelectedIndexChanged(object sender, EventArgs e)
{
//loading second dropdownlist
}
public override bool ApplyChanges()
{
var part = (XMLDDL.XMLDDL)WebPartToEdit;
}
public override void SyncChanges()
{
EnsureChildControls();
var part = (XMLDDL.XMLDDL)WebPartToEdit;
}
Update end
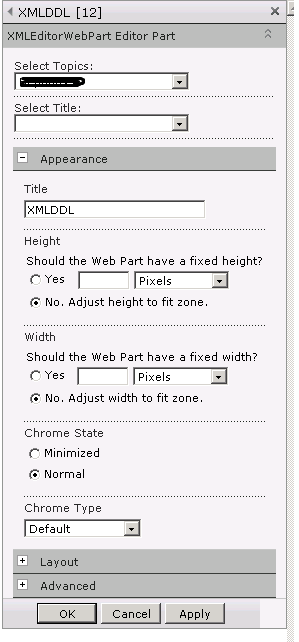
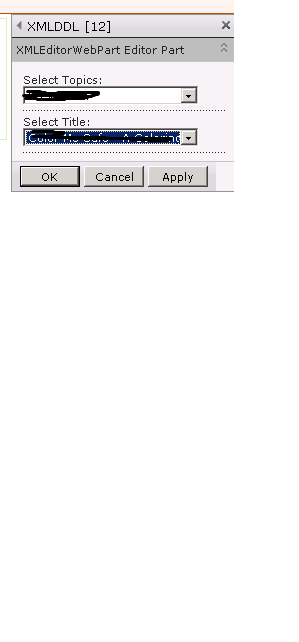
i am developing custom editor web part and in it i have two dropdownlist, the first dropdonwlist have autopost=true and based on the first selection the second dropdownlist loads.
my question is; after it do the postback the second dropdownlist loads but the other property selection disappears.
i have attached the screen shots...